【HTML】表示・非表示切り替えスイッチ
WEBページを作ってる上で「初めのうちは非表示にしておきたい。」と思ったときに、便利なのが「表示と非表示を切り替えられるスイッチ」です。
自分はページのデザイン的に、非表示にしておいた方がスリムだな。と思うので活用しています。
今回は、HTMLとCSSだけで出来る「切り替えスイッチ」を紹介します。
表示・非表示切り替えスイッチ作成
「非表示」にする方法としては2つあります。
- displayプロパティ
非表示にした部分の空いた隙間を詰める
ユーザーの選択に応じて、不要な項目を消していく場合に使用する - visibilityプロパティ
非表示にした部分の隙間を保持する
レイアウトを崩したくない場合に使用する
非表示にした際に消えた空間を詰めるか、詰めないかの違いです。
使用例を紹介しましたが、参考にしてみてください。
コードを真似しよう
HTML
<html>
<head>
<link rel="stylesheet" href="***.css">
</head>
<body>
<input type="checkbox">←切り替え</input>
<div class="hidden">
<p>ANDoblog</p>
</div>
</body>
</html>
これがベースになります。
CSSで表示・非表示を切り替えられるようにしていきましょう。
CSS
「非表示」のものを「スイッチを押す」ことで「表示」にしたいので、まずは隠したいものを「非表示」として記述すればいいですね。
displayプロパティVer
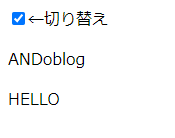
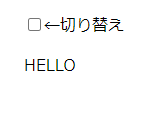
↓まずここで非表示にしていますね。
.hidden {
display: none;
}
↓チェックボックスにチェックがつくことで表示されます。
input:checked ~ .hidden {
display: block;
} 「ANDoblog」が非表示になると「HELLO」が上に詰まりましたね。
では「visibilityプロパティ」はどうでしょうか。
visibilityプロパティVer
.hidden {
visibility: hidden;
}
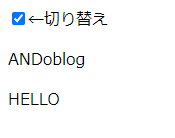
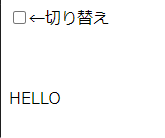
input:checked ~ .hidden {
visibility: visible;
} 「ANDoblog」が非表示になっても「HELLO」はその位置をキープしているのが分かります。
まとめ
「display」と「visibility」の違いについて理解できましたか?
使い分けられると使いやすいページに出来そうですね。
最低限のコードにしてあるので、これを参考に自分に合ったデザインにしていってください。
それではまた。