【Excel VBA】ユーザーフォームを使ってみよう2
前回に引き続き「ユーザーフォーム」を使っていきたいと思います。
今回はフォームのデザインを作っていきましょう。
前回の記事はこちら
ユーザーフォームの作成と表示までを紹介しています。
フォームのデザインを作ろう

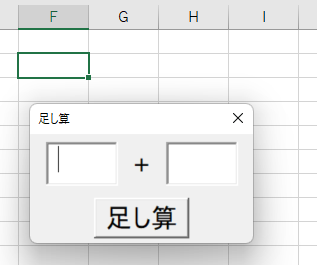
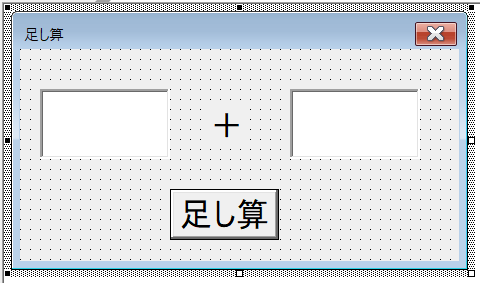
前回サンプルとして作成したものを題材にしていきます。
上図と似たようなデザインのものを作っていきましょう。
VBAを開く

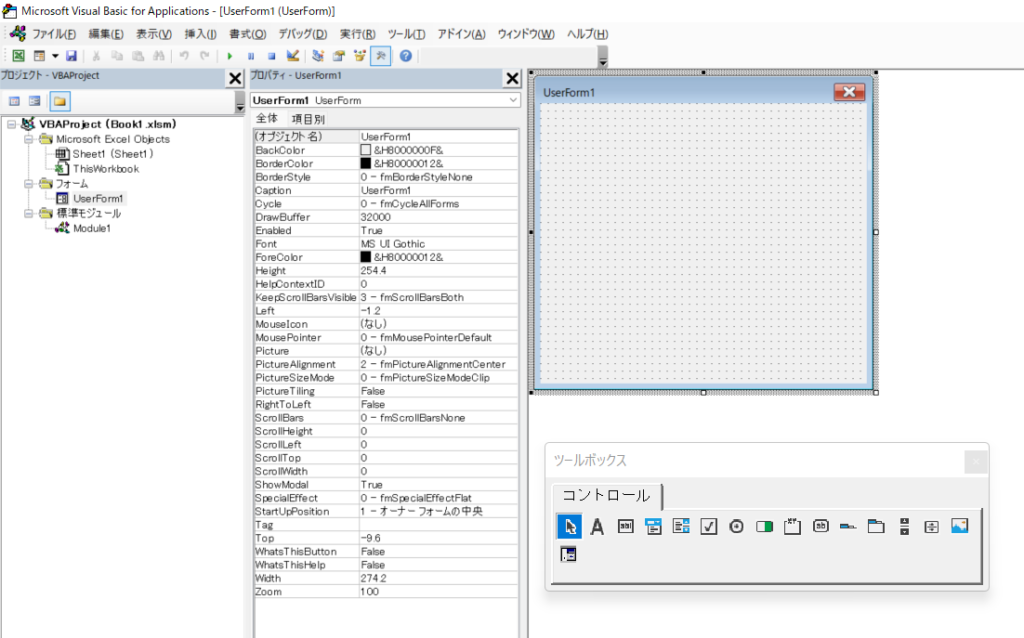
VBAを開いて前回作成した「UserForm1」を選択します。
キャプション名を変更する
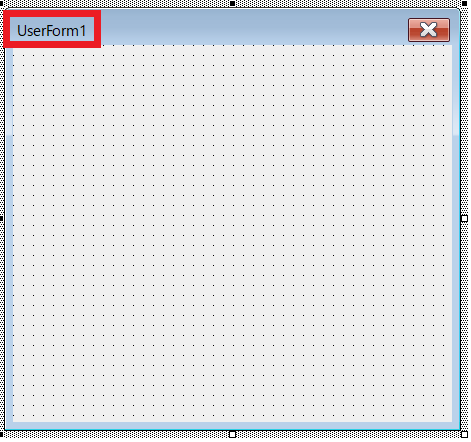
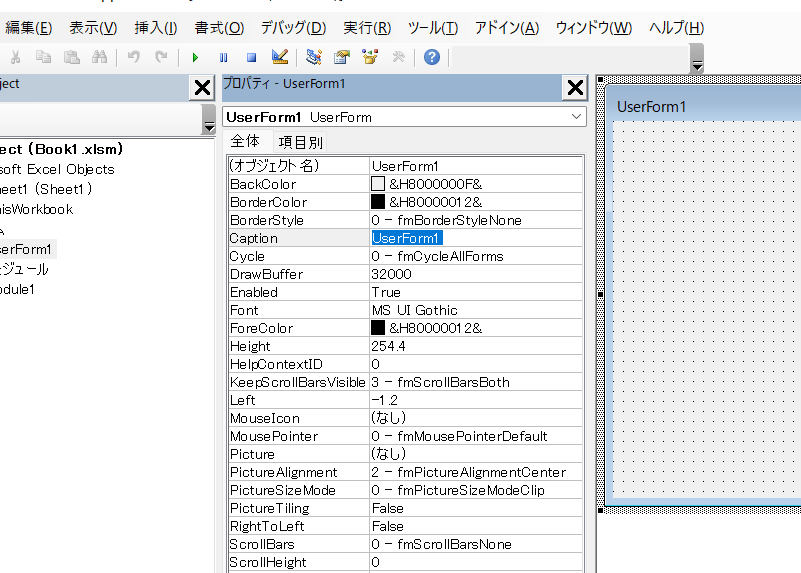
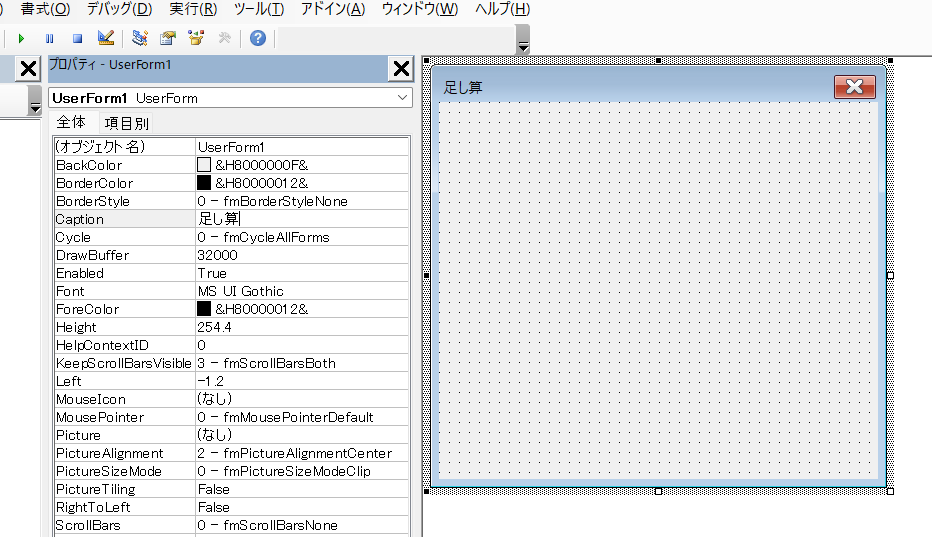
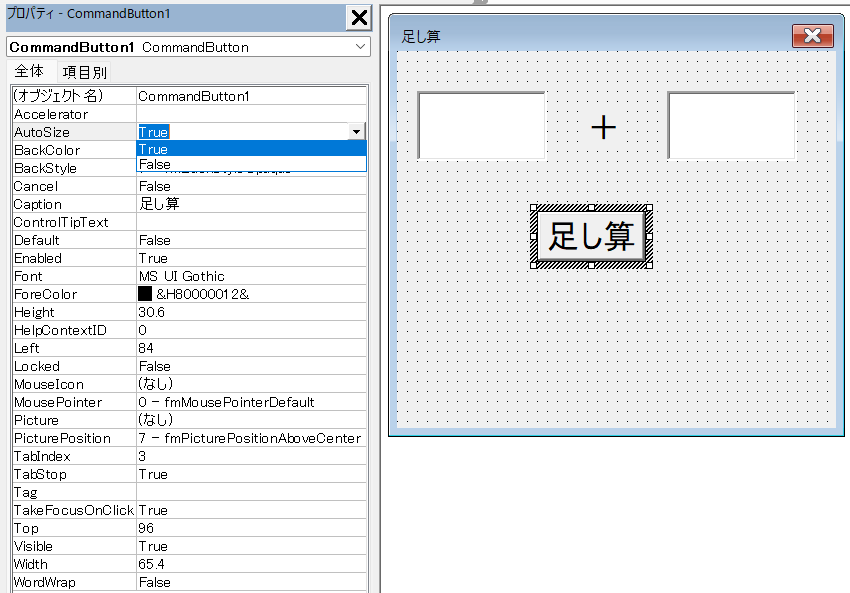
まず初めに「キャプション(Caption)」を変更していきます。
「見出し」や「説明」といった意味でとらえていいと思います。

この赤枠の部分になります。

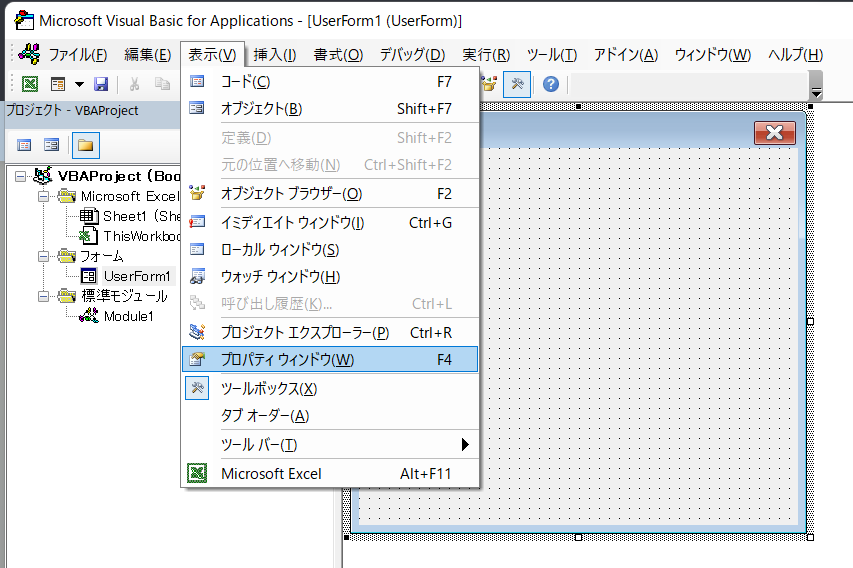
※プロパティの開き方
プロパティが開かれていない。という方は下記を参考にしてください。

「F4キー」を押しても開くと思います。

「足し算」と変更してみました。
お好みで変更してみてくださいね。
テキストボックスの配置
では、デザインを作っていきます。

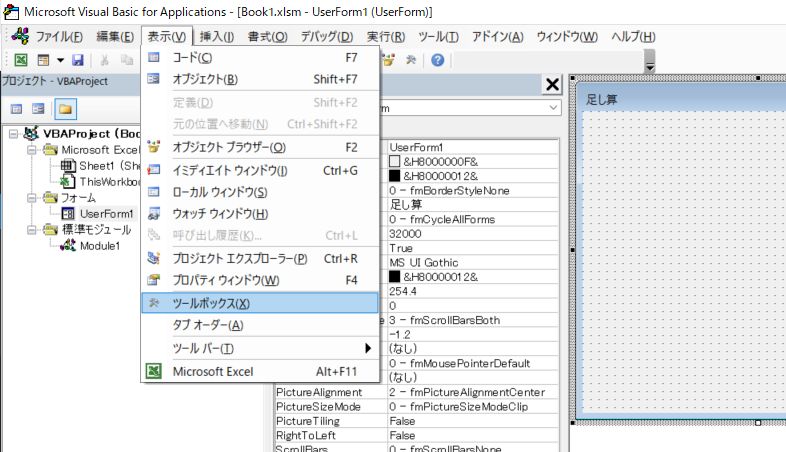
※ツールボックスの出し方
ツールボックスが見当たらない。という方は下記を参考にしてください。

「表示」内の「ツールボックス」を選択してください。
それでも出てこないっていう方は画面内をよーく探してみてください。
(どこかに隠れているはずです・・・)

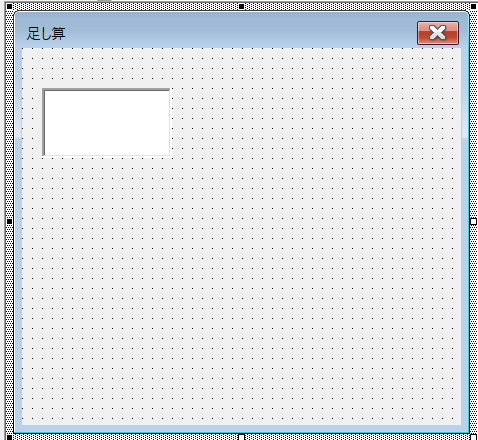
※ドラッグすることで大きさを任意で変更できます。

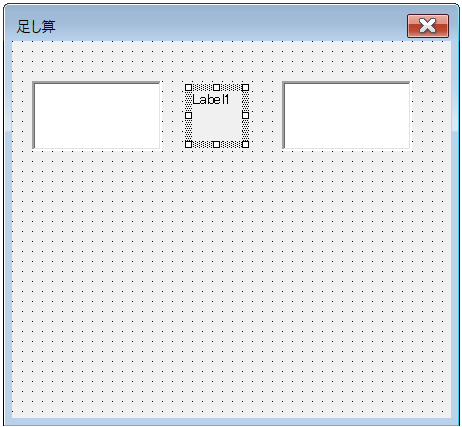
配置することができました。
もう1つ追加していきましょう。

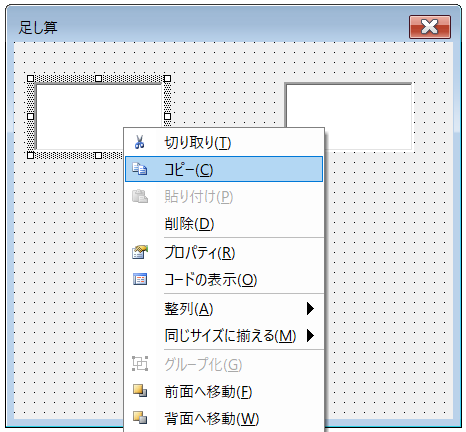
図形と同じように「コピー&ペースト」もできます。
ラベルの配置
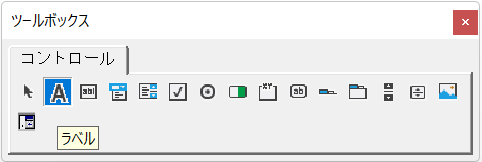
続いて「ラベル」の配置をしていきます。

上図の場所にあります。

今回は足し算なので「+」に変更しましょう。

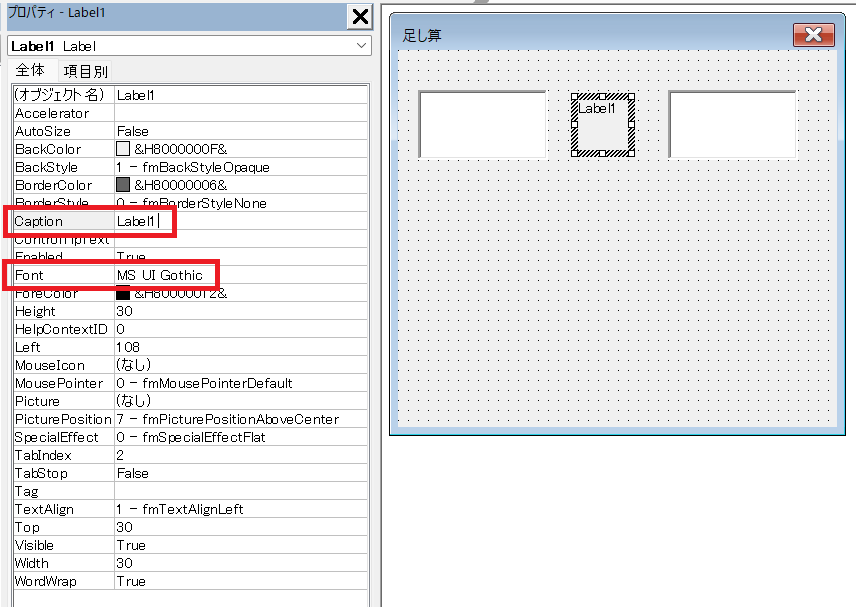
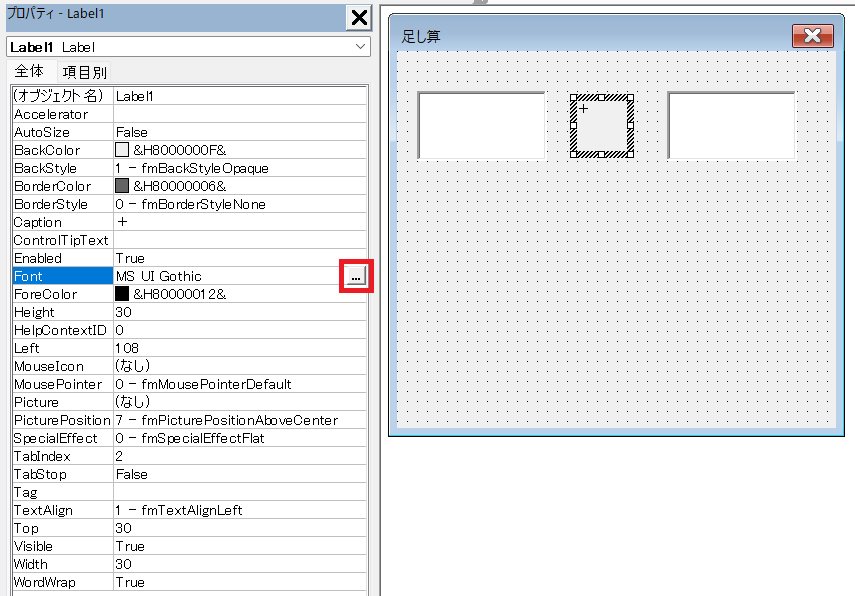
「Label1」を選択した状態で「プロパティ」内で情報を変更していきます。
変更するのは
- Caption
- Font
の2つです。
1つ目の「Caption」は1度変更したので省略します。

「Font」を選択すると右端に「…」と表示されるのでそこを選択します。

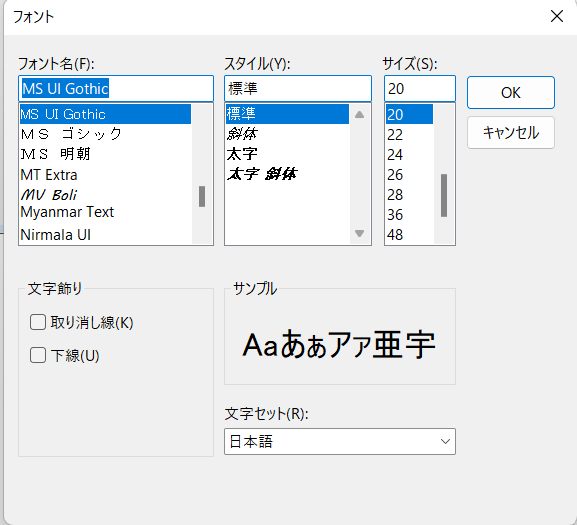
このようなフォームが出てくると思います。
その中の「サイズ」を今回は「20」に変更しました。
ここもお好きに変更してみてください。
ボタンの配置
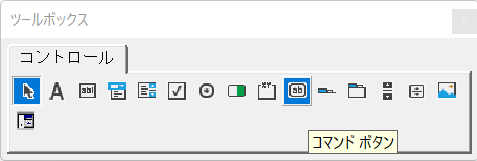
最後に「ボタン」の配置をしていきましょう。

この位置にあります。

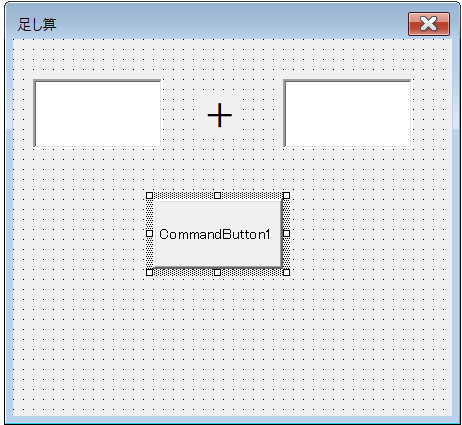
これまで同様配置をして、見出し(Caption)、文字サイズ(Font)も変更していきます。


枠のサイズは自分で変更してみてください。
これでサンプルと似たようなフォームを作ることができましたね。
シート上で表示してみよう
VBAを閉じて、シート上のボタンで表示させてみます。

皆さんも無事表示されましたか?
※上図で気づきましたが「テキストボックス」の文字サイズが小さいままでしたね。同じように「20」に変更しておきます。
続きはこちら
まとめ
今回でフォームのデザインをすることが出来るようになりました。
自分なりに色々と試してみて、さらに発展したフォームも作れるようになりたいですね。
次回はプログラムを作成して「足し算ボタン」に機能を登録していきます。


“【Excel VBA】ユーザーフォームを使ってみよう2” に対して2件のコメントがあります。