【HTML】iframeタグで動画を埋め込む
会社のイントラで「frameタグ」を使用していたんですが、今はもう廃止されているんですね。
その代替えとして「iframeタグ」というものがあったので紹介します。
今回は、自分の好きな動画をWEBページに埋め込んでいきます。
iframeタグとは
WEBページは通常「htmlタグ」の中に文章を記述して、表示されています。
簡単に言っちゃうと、その「htmlタグ」の中に別の「htmlタグ」を入れるのが「iframeタグ」になります。
WEBページの中に、小さくなった別のWEBページが入ってるイメージですね。
iframeタグの使用例
では、「iframeタグ」はどう使われているんでしょうか。
- Youtubeの埋め込み
- ブログ記事の埋め込み
- amazon等の商品ページの埋め込み
- 地図の埋め込み
- SNSの埋め込み
他にも様々な使用例があります。
色んな使い方ができて、便利ですね。
これが「YouTube」の動画を埋め込んだものです。
自分の好きなアーティストの「竹渕慶」さんのMVです。
ぜひご覧ください。
動画の埋め込み方法
「iframeタグ」の使用例として、「YouTube」の動画の埋め込み方法を紹介します。
動画を埋め込むうえで注意事項があるので、事前にしっかり確認しましょう。
「YouTube」の利用規約はこちら。
埋め込みたい動画を開く

共有をクリックします。
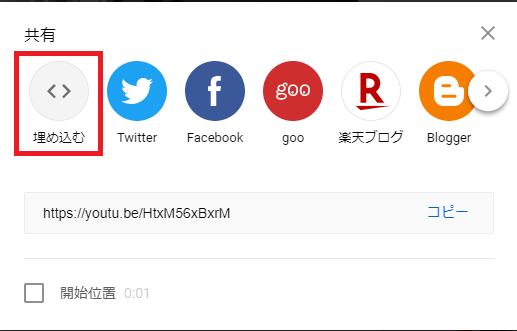
埋め込むを選択

埋め込むを選択しましょう。
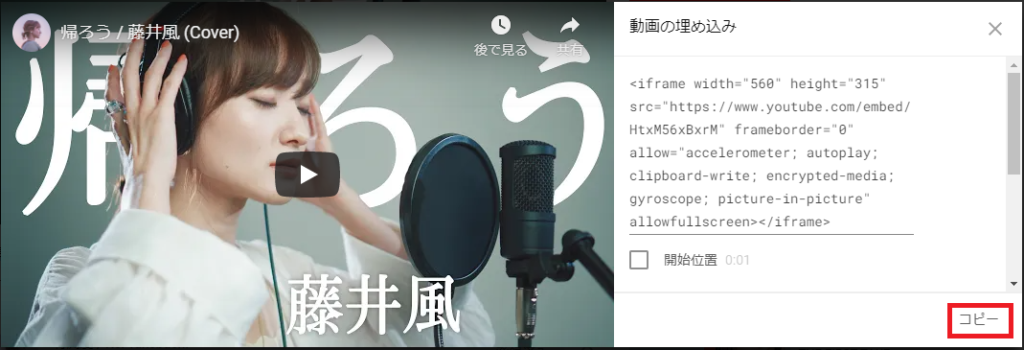
コードをコピーしよう

コピーしていきましょう。
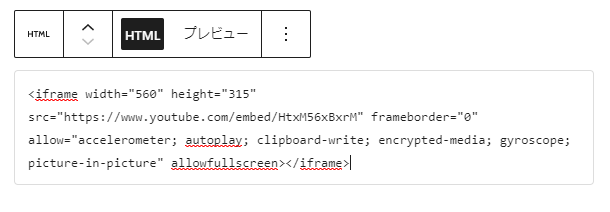
貼り付ける

コピーしたものを貼り付けます。
コードを見てわかるように「iframeタグ」が記述されていますね。
完了
これで埋め込み完了です。
まとめ
「iframeタグ」を使うことで、ほかのWEBページを手軽に埋め込むことができますし、情報を更新したい場合は「iframeタグ」の中だけをメンテナンスすればいいですね。
使いこなしていきたいものだと思います。
以上、「iframeタグ」でした。
それではまた。

