【Python】CSVファイルを読み込んでみよう
前回、「matplotlib」を使ってグラフの作り方を学びました。
今回は、「CSVファイル」を読み込んで、表示させたいと思います。
「CSVファイル」についての記事はこちら。
「matplotlib」についての記事はこちら。
CSVファイルを表示しよう
今回も「Jupyter Notebook」を使っていきます。
CSVファイルを取得しよう
「CSVファイル」は、「Search Console」のデータを使用していこうと思います。

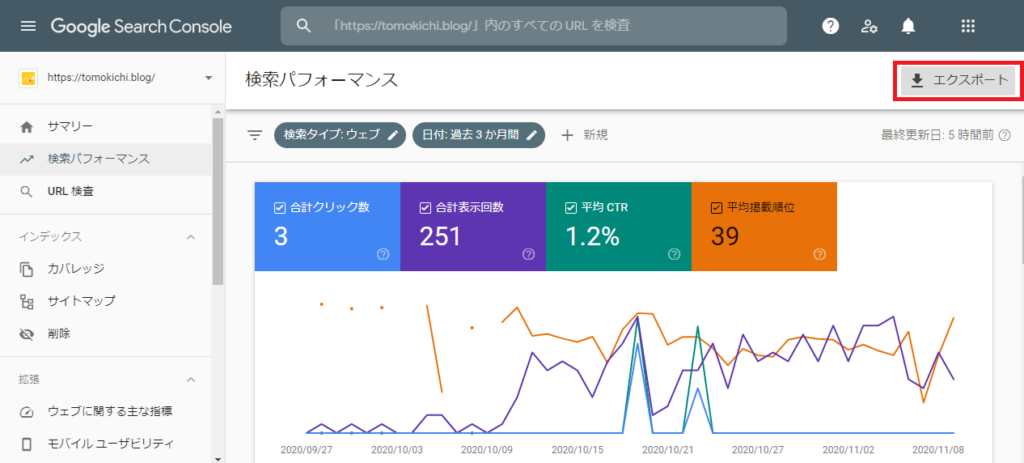
「検索パフォーマンス」のデータを「エクスポート」します。

上の図の「エクスポート」から「CSVをダウンロード」で取得しました。
CSVファイルをアップロードしよう
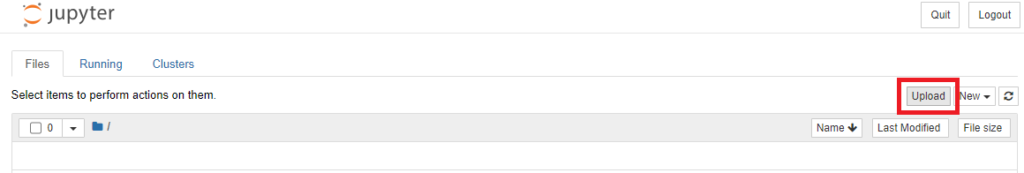
「Jupyter Notebook」に「CSVファイル」をアップロードしていきます。

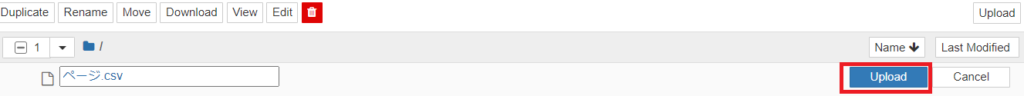
赤枠の「Upload」を選択します。

「ページ.csv」を「Upload」しました。
ライブラリをインポートしよう
今回は、「CSVファイル」を読み込むのに「pandas」をインポートしていきます。
import pandas as pdCSVファイルを表示する
「CSVファイル」を読み込んで、出力します。
data = pd.read_csv('ページ.csv',encoding = 'UTF8')
data「data」に「read_csv」で読み込み、出力しています。

出力結果がこちらになります。
見やすいですね。
まとめ
「CSVファイル」を読み込んで、表示させてみました。
次回は、この表をもとにグラフを作っていこうと思います。
それではまた。


“【Python】CSVファイルを読み込んでみよう” に対して1件のコメントがあります。