【Python】Flaskで掲示板を作ってみよう①
前回「Flask」の動作を確認することができたので「掲示板」の作成をやっていきたいと思います。
今回は「index.html」を表示させるところまでいきたいと思います。
前回の記事はこちら
Flaskで掲示板を作ってみよう
掲示板のベース「index.html」は「PHP」で掲示板を作ってみた際のものを使います。
.htmlを入れるフォルダを作ろう

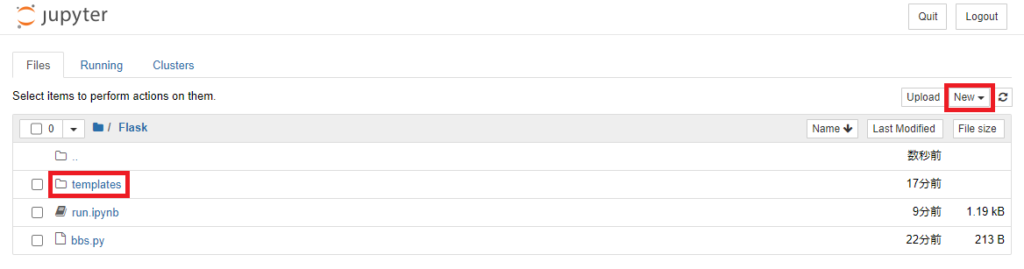
前回作成した「Flask」フォルダの中に「templates」という名前でフォルダを作ります。

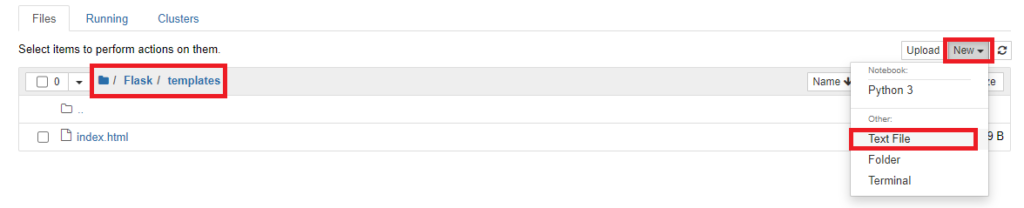
その中に「Text File」を作ってあげましょう。
ベース(index.html)を作ろう
掲示板
コメント欄
デザインは上のようなものになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>MessageBoard</title>
</head>
<body>
<h2>掲示板</h2>
<form action="" method="post">
<label>コメント<input type="text" size="50" name="post_message"></label><br>
<input type=submit value=投稿する>
</form>
<h2>コメント欄</h2>
</body>
</html>コードはこちら。
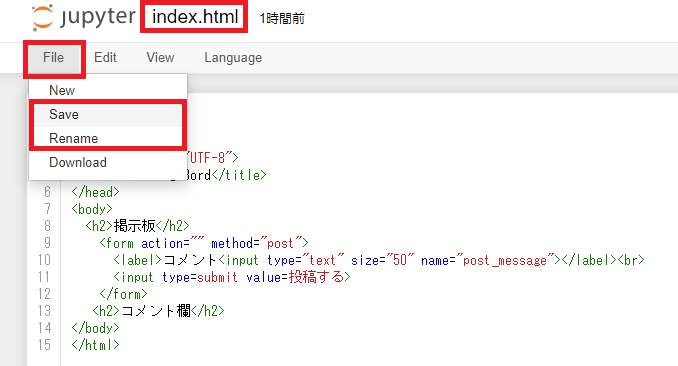
「Text File」の中にこのコードを貼り付けます。

貼り付けたら「Rename」で「index.html」と名前を変えます。
「Save」して閉じましょう。
.pyファイルを作ろう
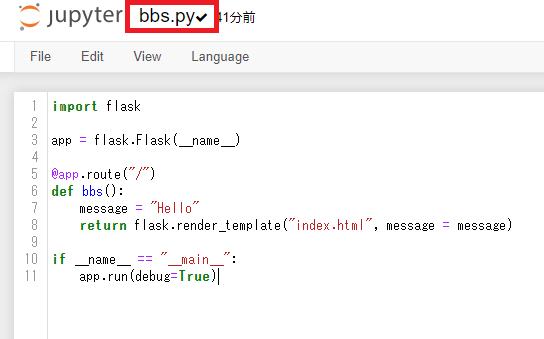
では「index.html」を表示させるための「.pyファイル」を作っていきます。
import flask
app = flask.Flask(__name__)
@app.route("/")
def bbs():
message = "Hello"
return flask.render_template("index.html", message = message)
if __name__ == "__main__":
app.run(debug=True)コードはこちら。

前回作成した「hello.py」の中身を変えて、「bbs.py」としました。
実行してみよう
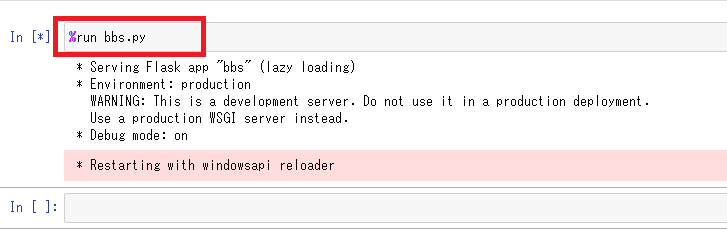
「Jupyter Notebook」で「.pyファイル」を実行するには
「%run」と記述するんでしたよね。

では、実行します。
サーバーにアクセスしてみよう
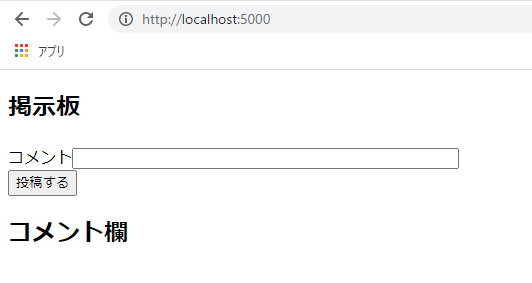
http://localhost:5000/にアクセスして確認します。

しっかり動作していますね。
まとめ
掲示板のベースを表示するところまできました。
次は、実際に投稿できるようなものにしていきたいと思います。
データベースについても触れていきたいですね。
それではまた。


“【Python】Flaskで掲示板を作ってみよう①” に対して3件のコメントがあります。