【Python】Flaskのフォルダ構成
「Flask」でアプリを作成する際に、知っておきたいフォルダ構成を紹介します。
Flaskでアプリを作成してみよう
「Flask」を勉強し始めて、1か月が経過しました。
この1カ月で学んだ「Flask」を使う上での、基本的なフォルダ構成を紹介します。
「Flask」についてはこちら。
基本のフォルダ構成を知ろう
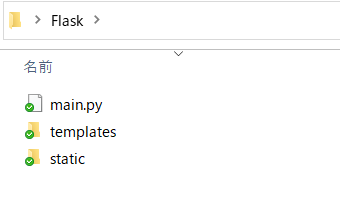
フォルダ構成は下記のようになります。
Flask
├── main.py
│
├──static
│ └── style.css
│ └── example.js
│
└──templates
└── index.htmlこんな感じですね。
ちなみに自分は「static」をまだ作成したことがありません。
初めてであれば「main.py」を使った、最小限のアプリを作ってみましょう。
最小限のアプリを作ってみよう
これは「Hello World」とページ上に表示させるものになります。
よく紹介されているので目にした方もいるかもしれません。
アプリを作成する前に「Flask」をインストールしておきましょう。
これから「Python」を勉強するという方には「ANACONDA NAVIGATOR」を使うことをおすすめします。
「ANACONDA NAVIGATOR」についてはこちら。
「Flask」をインポートしよう
「Flask」のインストールができたら、インポートしていきます。
from flask import Flask コードを書いてみよう
from flask import Flask
-------------------------------
app = Flask(__name__)
@app.route('/')
def hello():
return "Hello World"
if __name__ == "__main__":
app.run(debug=True)アプリを実行してみよう
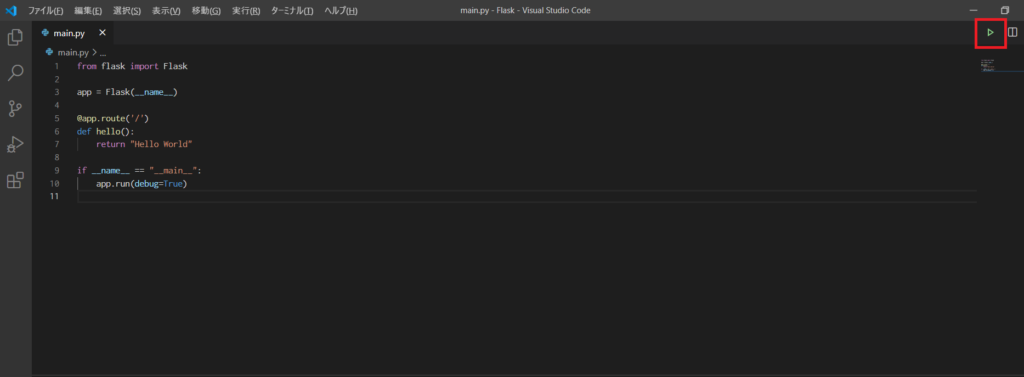
では「main.py」を実行してみます。
実行方法は下記の記事をご覧ください。
- 「テキストエディタ」での実行方法
- 「Jupyter Notebook」での実行方法
「テキストエディタ」での実行方法はこちら。
「Jupyter Notebook」での実行方法はこちら。
今回は「テキストエディタ」で実行してみます。

では「再生ボタン」で実行。
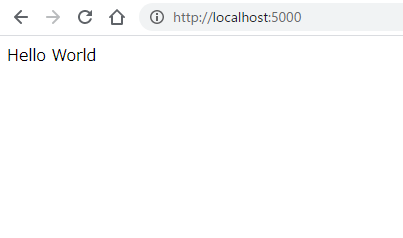
localhost:5000にアクセスしてみよう

「Hello World」が表示されました。
アプリの実行が正常にできていますね。
まとめ
最小限の「Flask」を試してみました。
ほかの記事では「掲示板」や「Flask-WTF」、「データベース」といったアプリ作成に関連した記事も書いています。
ぜひご覧ください。それではまた。





“【Python】Flaskのフォルダ構成” に対して1件のコメントがあります。