【Python】Flask-WTFを使ってみよう④
前回は「文字数」の「バリデーション」を設定しました。
今回は「パスワード」の方を設定していきます。
パスワードの設定をしてみよう
前回の記事はこちら。
from flask import Flask, render_template
from flask_wtf import FlaskForm
from wtforms import StringField, PasswordField
from wtforms.validators import InputRequired, Length
app = Flask(__name__)
app.config['SECRET_KEY'] = 'secret'
class LoginForm(FlaskForm):
username = StringField('ユーザー名', validators=[InputRequired(), Length(min=8, max=16, message='8文字以上16文字以下で入力してください')])
password = PasswordField('パスワード')
@app.route('/form', methods=['GET', 'POST'])
def form():
form = LoginForm()
if form.validate_on_submit():
return '<h1>ユーザー名は {}. パスワードは {}.'.format(form.username.data, form.password.data)
return render_template('form.html', form=form)
if __name__ == "__main__":
app.run(debug=True)前回までのコードはこちら。
「AnyOf」をインポートしよう
「wtforms.validators」から「AnyOf」をインポートしてきます。
from flask import Flask, render_template
from flask_wtf import FlaskForm
from wtforms import StringField, PasswordField
------------------------------------------------------------
from wtforms.validators import InputRequired, Length, AnyOf
------------------------------------------------------------
app = Flask(__name__)
app.config['SECRET_KEY'] = 'secret'
class LoginForm(FlaskForm):
username = StringField('ユーザー名', validators=[InputRequired(), Length(min=8, max=16, message='8文字以上16文字以下で入力してください')])
password = PasswordField('パスワード')
@app.route('/form', methods=['GET', 'POST'])
def form():
form = LoginForm()
if form.validate_on_submit():
return '<h1>ユーザー名は {}. パスワードは {}.'.format(form.username.data, form.password.data)
return render_template('form.html', form=form)
if __name__ == "__main__":
app.run(debug=True)「AnyOf」は、指定した値と一致しているかをチェックします。
値を指定しよう
では「AnyOf」で値を設定していきます。
from flask import Flask, render_template
from flask_wtf import FlaskForm
from wtforms import StringField, PasswordField
from wtforms.validators import InputRequired, Length, AnyOf
app = Flask(__name__)
app.config['SECRET_KEY'] = 'secret'
------------------------------------------------------------------------------------------------------------------------
class LoginForm(FlaskForm):
username = StringField('ユーザー名', validators=[InputRequired(), Length(min=8, max=16, message='8文字以上16文字以下で入力してください')])
password = PasswordField('パスワード', validators=[InputRequired(), AnyOf(values=['password'], message='パスワードが違います')])
------------------------------------------------------------------------------------------------------------------------
@app.route('/form', methods=['GET', 'POST'])
def form():
form = LoginForm()
if form.validate_on_submit():
return '<h1>ユーザー名は {}. パスワードは {}.'.format(form.username.data, form.password.data)
return render_template('form.html', form=form)
if __name__ == "__main__":
app.run(debug=True)パスワードを「password」に設定しました。
form.htmlにコードを追記しよう
前回と同じように「{% for %}」と「{% end for %}」を追加していきます。
<html>
<head>
<title>TestForm</title>
</head>
<body>
<h1>入力フォーム</h1>
<form method="POST" action="{{ url_for('form') }}">
{{ form.csrf_token }}
{{ form.username.label }}
{{ form.username }}
<div>
{% for error in form.username.errors %}
<span style="color: red;">{{ error }}</span>
{% endfor %}
</div>
{{ form.password.label }}
{{ form.password }}
---------------------------------------------------------
<div>
{% for error in form.password.errors %}
<span style="color: red;">{{ error }}</span>
{% endfor %}
</div>
---------------------------------------------------------
<input type="submit" value="送信">
</form>
</body>
</html>これで試してみましょう。
確認してみよう
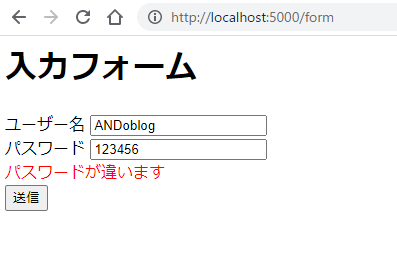
入力しているものが見えるように「PasswordField」を「StringField」に
変えて試してみます。

パスワードは「password」なので「123456」ではエラーが表示されます。

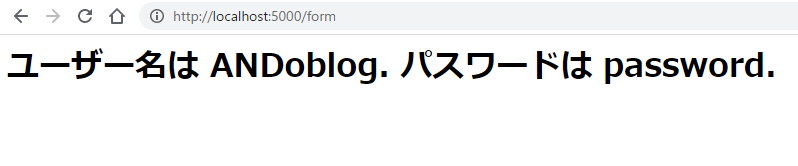
「password」と入力することで、この画面が表示されるはずです。
まとめ
「パスワード」の「バリデーション」に取り組んでみました。
「データベース」と組み合わせれば「パスワードの更新」につながるような気がしてきました。
チャレンジしていきたいと思います。
それではまた。

