【WordPress】バックアップをとろう
今回は、実際に使っているバックアップの方法を紹介します。
「プラグイン」を使った簡単なものとなっていますので、参考にしてみてください。
ブログのバックアップをとろう
ブログを始めたばかりだと「バックアップをとる」という重要性に気づいていても、なかなか重い腰が上がらないんですよね。
自分がそうでした。
でもこれまでのデータが全部消えてしまった時のことを考えると、ゾッとしてしまいます。
そこで何か簡単なものがないか調べてみたところ、今回紹介する方法に出会いました。
では、見ていきましょう。
BackWPupを使ってみよう
冒頭でも「プラグイン」を使うと紹介しました。
それが「BackWPup」というプラグインです。

設定も簡単で、すぐにバックアップとることができました。
インストールしてみよう
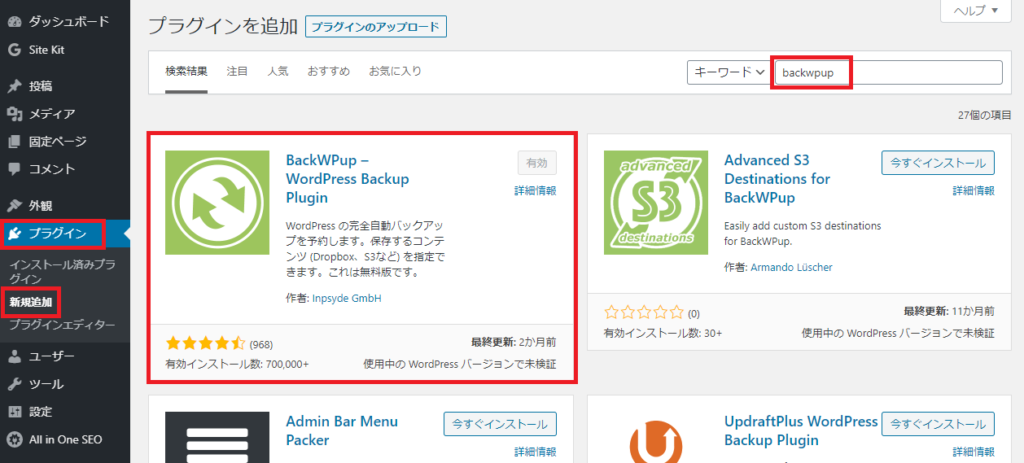
「プラグイン」の「新規追加」から「backwpup」と検索してみましょう。

では「今すぐインストール」で「有効化」しましょう。
新規ジョブを追加してみよう

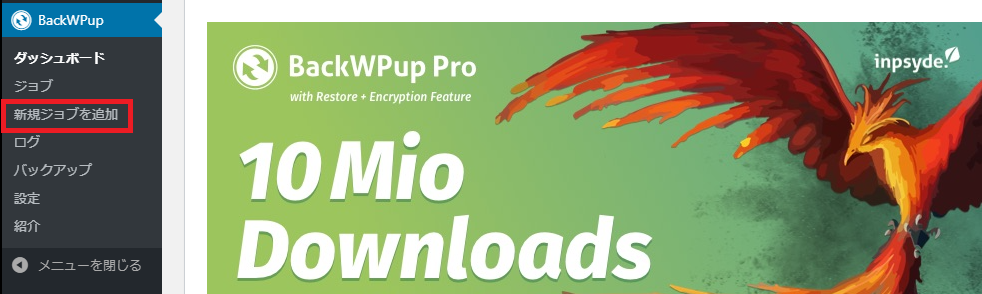
「インストール」できたら「新規ジョブを追加」でバックアップの設定をしていきます。
「一般」の設定

「このジョブの名前」には、わかりやすい名前を付けておきましょう。

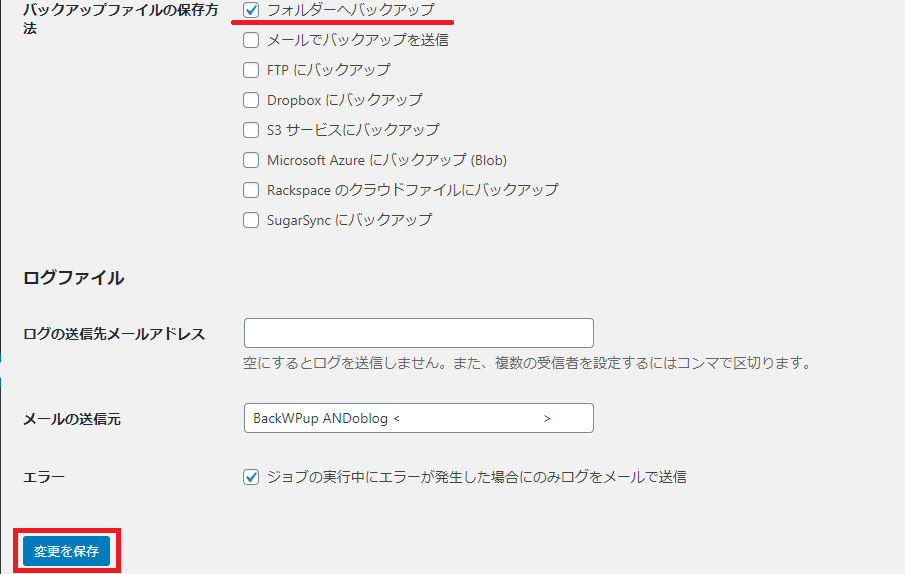
下にスクロールすると「バックアップファイルの保存方法」があるので「フォルダーへバックアップ」を選択します。
では「変更を保存」して次へ行きましょう。
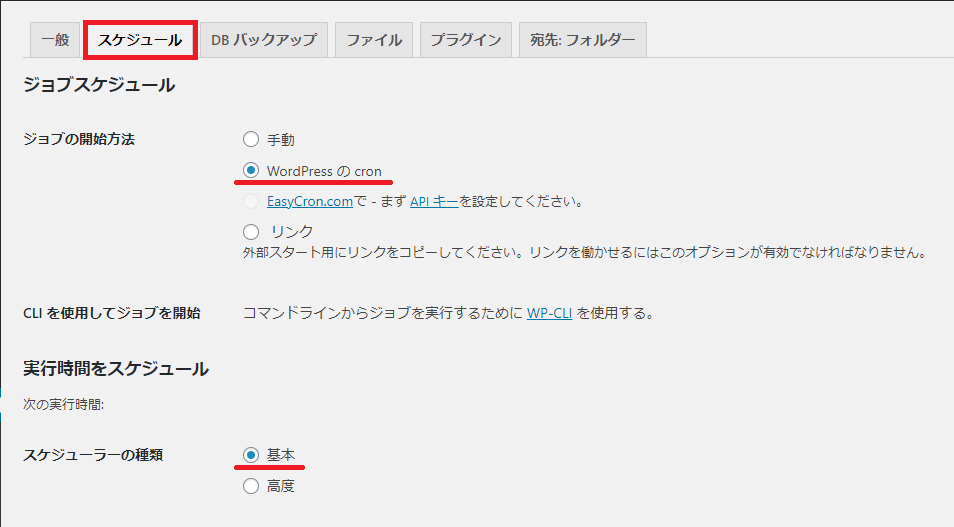
「スケジュール」の設定
「スケジュール」を設定していきます。

「ジョブの開始方法」は「WordPressのcron」を選択します。
「スケジューラーの種類」は「基本」です。

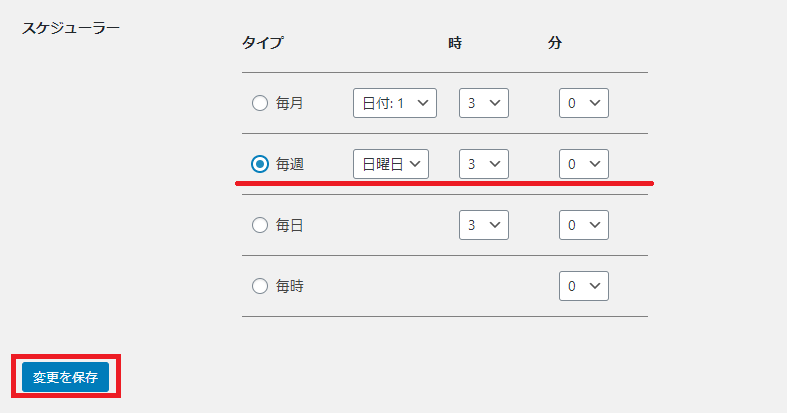
「スケジューラー」は「毎週」でいいと思います。
投稿の頻度が高かったり、心配な方は「毎日」でもいいかもしれませんね。
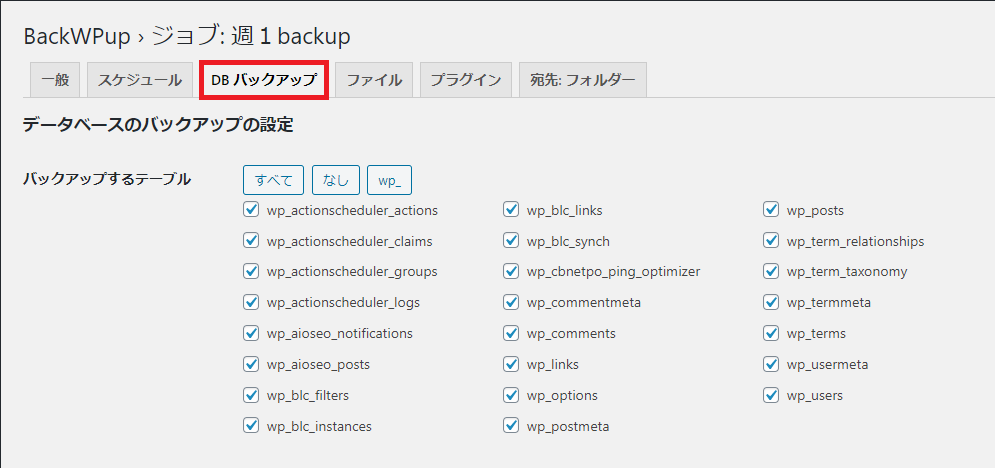
「DBバックアップ」の設定

「バックアップするテーブル」はすべてチェックのままです。

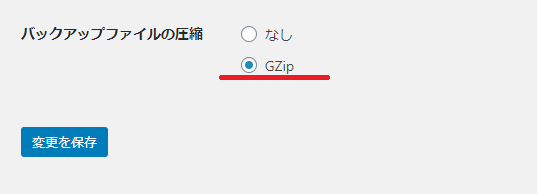
「バックアップファイルの圧縮」は「GZip」を選択しましょう。
「ファイル」の設定
ここはお好みでいいようです。

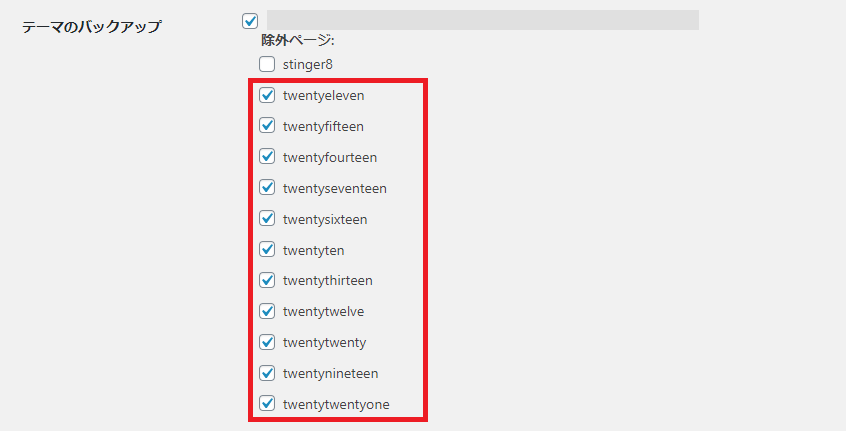
「テーマのバックアップ」では、使っていないテーマを除外してもいいですね。
「プラグイン」の設定

「プラグインの圧縮」も「GZip」です。
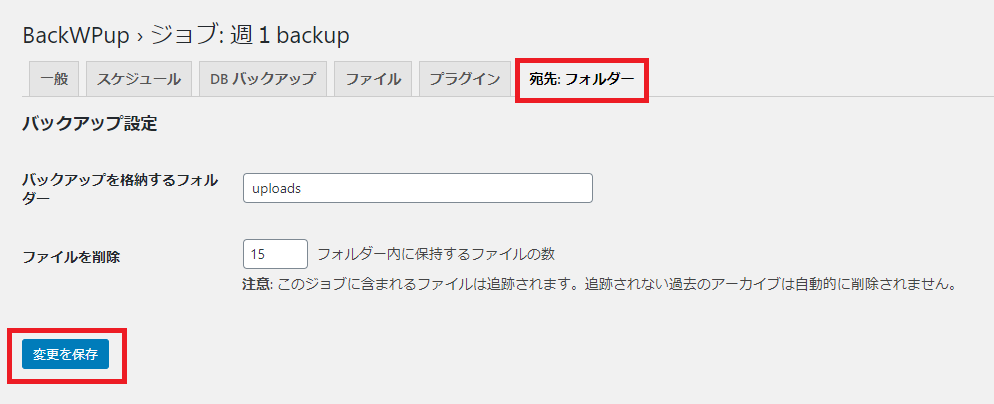
「宛先:フォルダー」の設定

ここも初期のままでいいようです。
最後に「変更を保存」を忘れずに。
すぐにバックアップをとりたいときは?
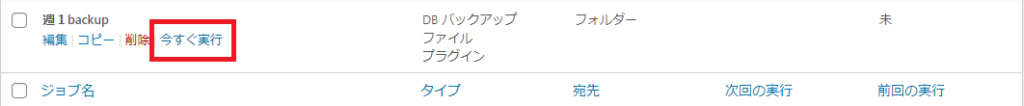
「ジョブ」を開きます。

追加したジョブが表示されると思います。

そこに「今すぐ実行」があります。
ここを押せばすぐにバックアップが開始されます。
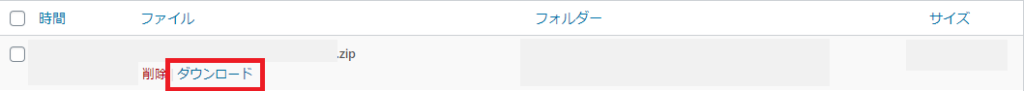
バックアップされたデータは?


「バックアップ」からバックアップしたデータをダウンロードできます。
まとめ
「BackWPup」を紹介しました。
バックアップをとって、万が一に備えておきましょう。
それではまた。