【Python】ログイン機能を作る「Flask-Login」⑦
「ログイン機能を作る」【Part7】。
前回は「データベース」の設定を追加しました。
今回は「ログイン処理」の部分を変更していこうと思います。
ログイン処理を変更しよう
「名前」に「ANDoblog」,「メールアドレス」に「test@mail」と入力しないとログインできない仕様となっていましたね。
今回は「データベース」に登録されている「アカウント」と「入力されたデータ」を照合しログインできるような処理を書いていきます。
データベースにアカウントを登録しよう
あらかじめ「データベース」に「アカウント」を登録し照合してみます。
アカウントの登録は「DB Browser for SQLite」を使用します。
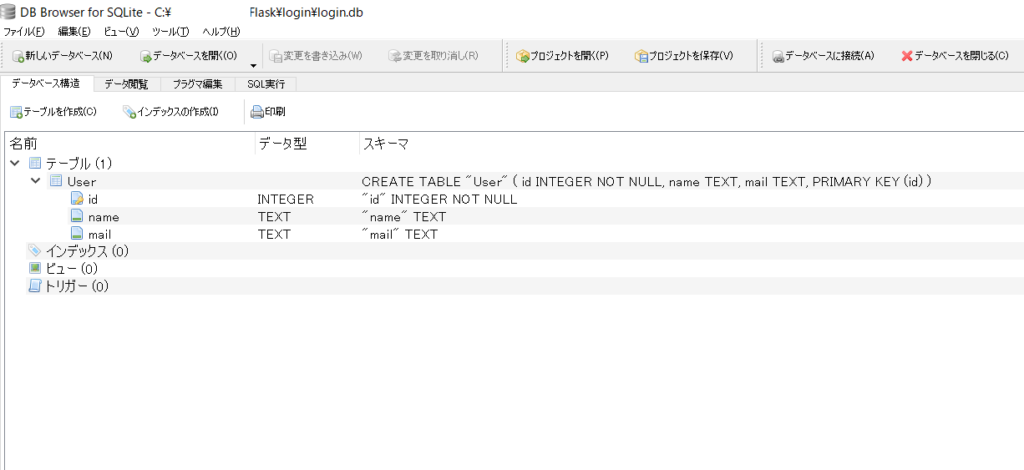
「login.py」を実行して、データベースに「テーブル」を作成(db.create_all())しましょう。
「DB Browser for SQLite」についてはこちら。

これで「User」テーブルが作成されました。
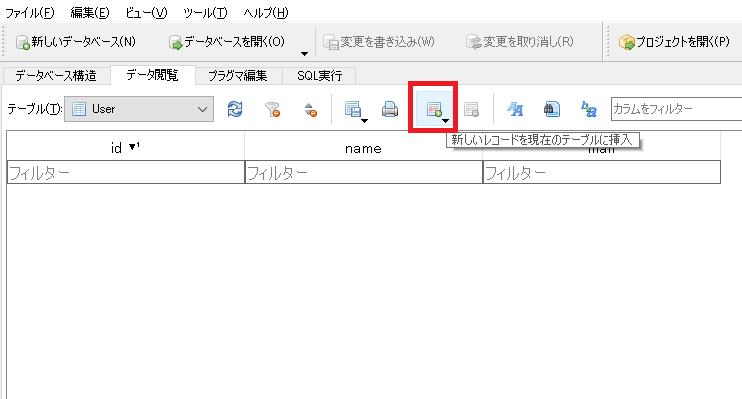
では「アカウント」を追加してみましょう。

「新しいレコード」を挿入します。

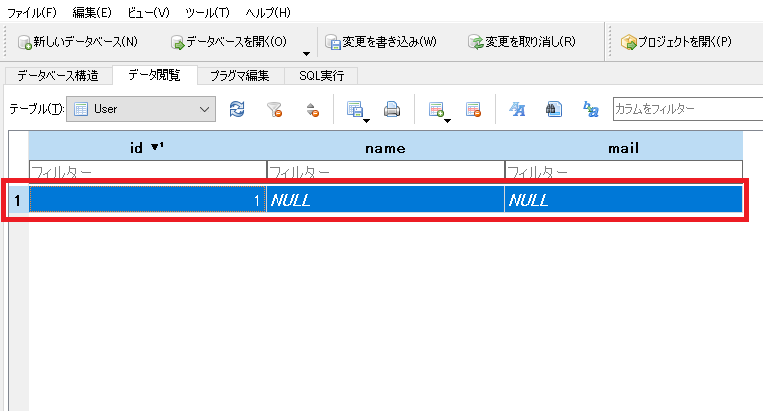
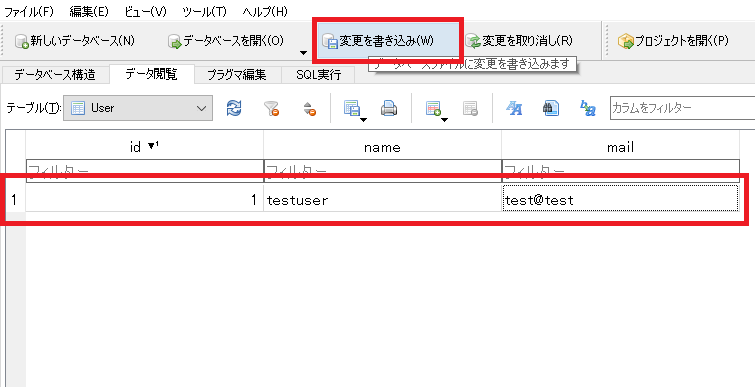
この部分を変更していきましょう。

「name」に「testuser」,「mail」に「test@test」と入力しました。
最後に「変更を書き込み」を押して更新しましょう。
ログイン処理を書き込もう
あとは「ログイン処理」を書いていきます。
from flask import Flask, render_template, redirect
from flask_login import LoginManager, login_required, UserMixin, login_user, logout_user
from flask_wtf import FlaskForm
from wtforms import StringField, SubmitField
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
login_manager = LoginManager()
login_manager.init_app(app)
app.config['SECRET_KEY'] = "secret"
db_uri = 'sqlite:///login.db'
app.config['SQLALCHEMY_DATABASE_URI'] = db_uri
db = SQLAlchemy(app)
class User(UserMixin, db.Model):
__tablename__ = 'User'
id = db.Column(db.Integer, primary_key=True)
name = db.Column(db.Text())
mail = db.Column(db.Text())
def __init__(self, name, mail):
self.name = name
self.mail = mail
db.create_all()
class LoginForm(FlaskForm):
name = StringField('名前')
mail = StringField('メールアドレス')
submit = SubmitField('ログイン')
@login_manager.user_loader
def load_user(user_id):
return User.query.get(int(user_id))
@app.route('/')
def index():
return render_template('top.html')
@app.route('/member')
@login_required
def member():
return render_template('member.html')
--------------------------------------------------------------------------------------------
@app.route('/login', methods=['GET','POST'])
def login():
form = LoginForm()
if form.validate_on_submit():
if User.query.filter_by(name=form.name.data, mail=form.mail.data).one_or_none():
user = User.query.filter_by(name=form.name.data).one_or_none()
login_user(user)
return redirect('/member')
else:
return 'ログインに失敗しました'
return render_template('login.html',form=form)
--------------------------------------------------------------------------------------------
@app.route('/logout')
def logout():
logout_user()
return render_template('logout.html')
if __name__ == "__main__":
app.run(host="localhost", debug=True)これで動いてくれるでしょう。
では試してみます。
ログインしてみよう
では動画でご覧ください。
以前のように「ANDoblog」,「test@mail」ではログインできませんね。
アカウントデータに基づいてログインできています。
まとめ
無事ログイン処理が実行されました。
次回は「新規アカウント作成」の機能を作っていきたいですね。
それではまた。