【Python】Flaskで掲示板を作ってみよう②
「Flaskで掲示板を作ってみよう①」から、間が空きましたが続きを書いていきたいと思います。
今回は、実際に動作したコードを紹介します。
前回の記事はこちら
Flaskで掲示板を作ってみよう
Flaskを使う上で学んでおきたいものを、まず紹介します。
自分がここまでくるのに学んできたものになります。
- 【Python】Flaskってなんだ?
- 【Python】Flaskを使ってみよう
- 【IT用語】SQLってなんだ?
- 【Python】データベースを使ってみよう
- 【Python】SQLAlchemyってなんだ?
- 【SQLite】DBブラウザを使ってみよう
他の参考記事
.pyファイルを編集しよう
前回作成した「bbs.py」を下のように変えました。
from flask import Flask, request, render_template
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
SQLALCHEMY_TRACK_MODIFICATIONS = False
app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = False
db_uri = 'sqlite:///test.db'
app.config['SQLALCHEMY_DATABASE_URI'] = db_uri
db = SQLAlchemy(app)
class Message(db.Model):
id_ = db.Column(db.Integer, primary_key=True, autoincrement=True)
message = db.Column(db.Text())
def __init__(self, message):
self.message = message
try:
db.create_all()
except Exception as e:
print(e.args)
pass
@app.route("/")
def index():
text = Message.query.all()
return render_template("index.html", lines=text)
@app.route("/result", methods=["POST"])
def result():
message = request.form["post_message"]
post_message = Message(message=message)
db.session.add(post_message)
db.session.commit()
return render_template("result.html", message=message)
if __name__ == "__main__":
app.run(host="localhost", debug=True)1つ1つの意味は、別の機会に紹介したいと思います。
投稿完了ページ(result.html)を作ろう
<!--DOCTYPE html-->
<html lang="ja">
<head>
<meta charset="utf-8">
<title>投稿完了</title>
</head>
<body>
<h2>投稿が完了しました</h2><br>
<form action="/" method="get">
<button type="submit">戻る</button>
</form>
</body>
</html>
さらに「result.html」を「templates」に追加しました。

ここですね。
投稿してみよう
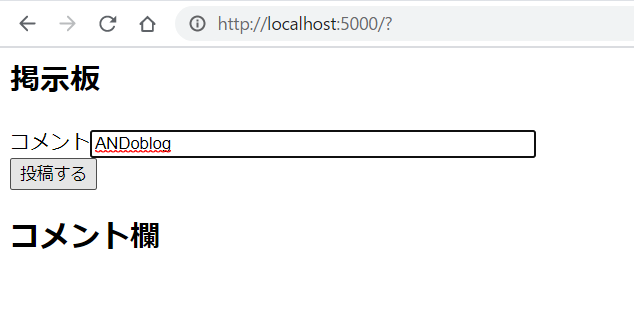
では、「localhost:5000」にアクセスしましょう。

「ANDoblog」で投稿してみます。

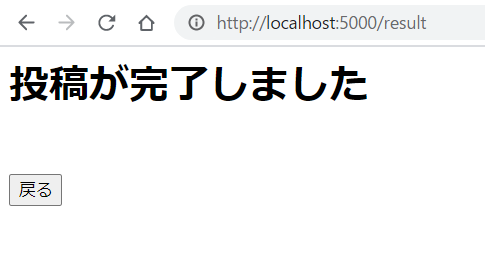
「result.html」が表示されます。

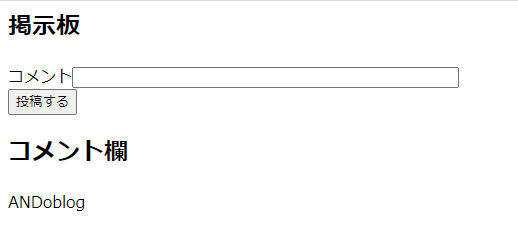
投稿内容が表示されています。
まとめ
「Flask」で掲示板を作成してみました。
このような簡単なものでも結構時間がかかりましたね。
特に「データベース」の使い方でしょうか。
ぜひ参考にしてみてください。
それではまた。


“【Python】Flaskで掲示板を作ってみよう②” に対して2件のコメントがあります。