【Python】Flaskを使ってみよう
前回は「Flaskとは」から「Flaskのインポート」まで紹介しました。
今回は「Flask」を使って、動作確認までしていきたいと思います。
Flaskを使ってみよう
サーバーにアクセスした際に「Hello」が表示されるようなものを作っていきたいと思います。
では、いきましょう。
Flask用のフォルダを作成しよう

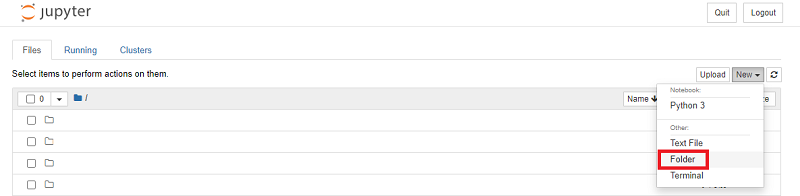
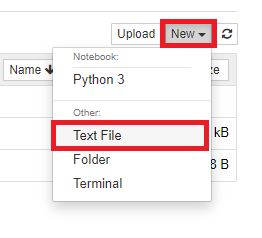
「New」で「Folder」を選択します。

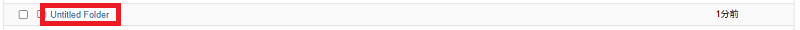
「Untitled Folder」が作成されます。

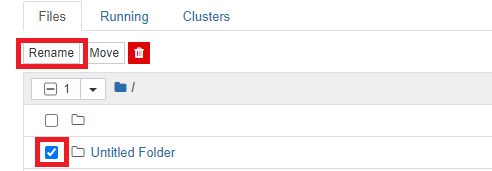
「Rename」で「Flask」と、名前を変えておきましょう。

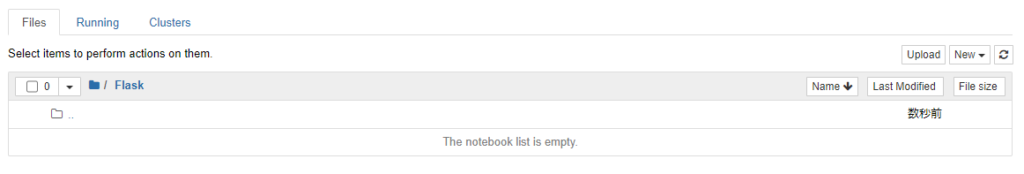
この中にファイルを作っていきます。
.pyファイルを作ろう
この中身が、動作させたいプログラムになります。
import flask
app = flask.Flask(__name__)
@app.route('/')
def hello():
name = "Hello"
return name
if __name__ == "__main__":
app.run(debug=True)これはテキストファイルに記述してあげます。

「Text File」を選択しましょう。

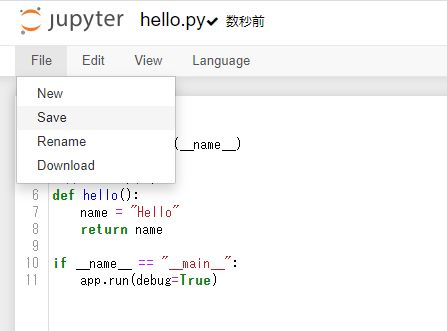
まずは「Rename」で「hello.py」としてあげましょう。
次に、コードを貼り付けて「Save」します。
Flaskについてはこちら。
実行用のコードを記述しよう

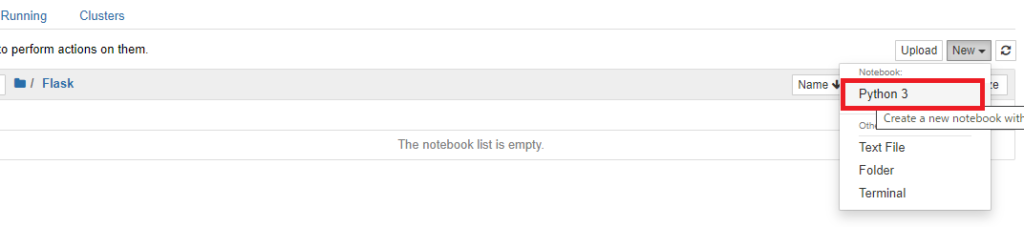
「New」から「Python3」を選択してコードを書いていきます。
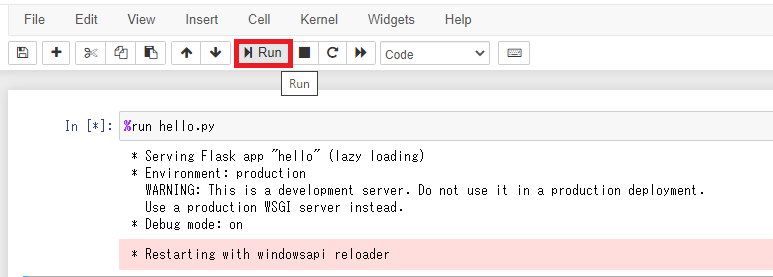
%run hello.pyこれが実行するためのコードになります。
実行してみよう

実行は「Run」を押してあげます。
サーバーにアクセスしてみよう
http://localhost:5000/にアクセスしてみましょう。

無事に「Hello」と表示されました。
動作確認完了です!
まとめ
動作確認まで紹介しましたが、理解できたでしょうか。
分かりにくい部分もあると思います。
ぜひコメントで質問してください。わかる範囲でお答えしたいと思います。
それではまた。


“【Python】Flaskを使ってみよう” に対して3件のコメントがあります。