【Python】Flask-WTFを使ってみよう③
前回「Flask-WTF」を使って「フォーム」の作成を行いました。
今回は「文字数」の入力を制限する「バリデーション」を設定していきたいと思います。
バリデーションを設定してみよう
バリデーションについてはこちら。
from flask import Flask, render_template
from flask_wtf import FlaskForm
from wtforms import StringField, PasswordField
app = Flask(__name__)
app.config['SECRET_KEY'] = 'secret'
class LoginForm(FlaskForm):
username = StringField('ユーザー名')
password = PasswordField('パスワード')
@app.route('/form', methods=['GET', 'POST'])
def form():
form = LoginForm()
if form.validate_on_submit():
return '<h1>ユーザー名は {}. パスワードは {}.'.format(form.username.data, form.password.data)
return render_template('form.html', form=form)
if __name__ == "__main__":
app.run(debug=True)前回までのコードを置いておきます。
前回の記事はこちら。
「InputRequired」をインポートしよう
「wtforms.validators」から「InputRequired」をインポートしてきます。
from flask import Flask, render_template
from flask_wtf import FlaskForm
from wtforms import StringField, PasswordField
-------------------------------------------------
from wtforms.validators import InputRequired
-------------------------------------------------
app = Flask(__name__)
app.config['SECRET_KEY'] = 'secret'
class LoginForm(FlaskForm):
username = StringField('ユーザー名')
password = PasswordField('パスワード')
@app.route('/form', methods=['GET', 'POST'])
def form():
form = LoginForm()
if form.validate_on_submit():
return '<h1>ユーザー名は {}. パスワードは {}.'.format(form.username.data, form.password.data)
return render_template('form.html', form=form)
if __name__ == "__main__":
app.run(debug=True)バリデーションの中身を記述しよう
まずは「ユーザー名」にバリデーションを設定します。
追記するもの
- 「forms.py」に「validators=[InputRequired()]」を追加
- 「form.html」に「{% for %}」と「{% end for %}」を追加
1.「forms.py」
from flask import Flask, render_template
from flask_wtf import FlaskForm
from wtforms import StringField, PasswordField
from wtforms.validators import InputRequired
app = Flask(__name__)
app.config['SECRET_KEY'] = 'secret'
-------------------------------------------------
class LoginForm(FlaskForm):
username = StringField('ユーザー名', validators=[InputRequired()])
password = PasswordField('パスワード')
-------------------------------------------------
@app.route('/form', methods=['GET', 'POST'])
def form():
form = LoginForm()
if form.validate_on_submit():
return '<h1>ユーザー名は {}. パスワードは {}.'.format(form.username.data, form.password.data)
return render_template('form.html', form=form)
if __name__ == "__main__":
app.run(debug=True)2.「form.html」
<html>
<head>
<title>TestForm</title>
</head>
<body>
<h1>入力フォーム</h1>
<form method="POST" action="{{ url_for('form') }}">
{{ form.csrf_token }}
{{ form.username.label }}
{{ form.username }}
----------------------------------------
<div>
{% for error in form.username.errors %}
<span style="color: red;">{{ error }}</span>
{% endfor %}
</div>
----------------------------------------
{{ form.password.label }}
{{ form.password }}
<input type="submit" value="送信">
</form>
</body>
</html>それぞれ追記しました。
確認してみましょう。
サーバーにアクセスして確認しよう
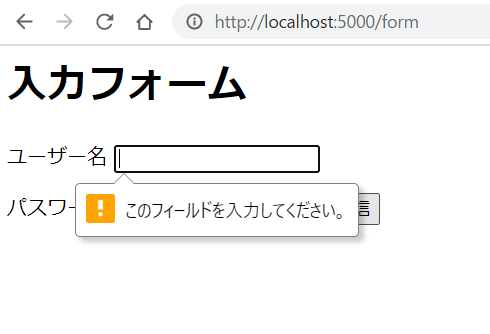
「localhost:5000/form」にアクセスします。

何も入力せずに「送信」を押すと、このような表示が出るはずです。
文字数を規定してみよう
文字数を規定するには「Length」をインポートしてあげましょう。
そして「validators = ~ 」の後ろに「Length」を追記していきます。
from flask import Flask, render_template
from flask_wtf import FlaskForm
from wtforms import StringField, PasswordField
------------------------------------------------------
from wtforms.validators import InputRequired, Length
------------------------------------------------------
app = Flask(__name__)
app.config['SECRET_KEY'] = 'secret'
-------------------------------------------------------------------------
class LoginForm(FlaskForm):
username = StringField('ユーザー名', validators=[InputRequired(), Length(min=8, max=16, message='8文字以上16文字以下で入力してください')])
password = PasswordField('パスワード')
-------------------------------------------------------------------------
@app.route('/form', methods=['GET', 'POST'])
def form():
form = LoginForm()
if form.validate_on_submit():
return '<h1>ユーザー名は {}. パスワードは {}.'.format(form.username.data, form.password.data)
return render_template('form.html', form=form)
if __name__ == "__main__":
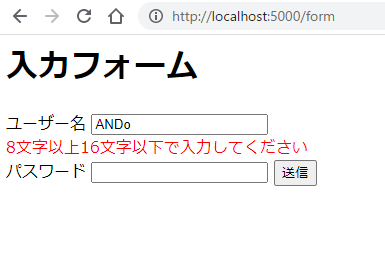
app.run(debug=True)文字数を「8文字以上16文字以下」に設定しました。
条件に合わない場合はエラーが表示されます。
では再度確認していきましょう。

「ANDo」では「4文字」なので、エラーが表示されるはずです。
それでは「送信」。

しっかり表示されました。
まとめ
今回は「文字数」をバリデーションしてみました。
次回は「パスワード」の方を設定していきたいですね。
ぜひ真似してみてください。
それではまた。


“【Python】Flask-WTFを使ってみよう③” に対して1件のコメントがあります。