【Python】Flask-WTFを使ってみる②
前回に引き続き、「Flask-WTF」を使っていきたいと思います。
forms.pyにコードを追記しよう
前回の記事はこちら。
from flask import Flask, render_template
from flask_wtf import FlaskForm
app = Flask(__name__)
app.config['SECRET_KEY'] = 'secret'
@app.route('/form')
def form():
return render_template('form.html')
if __name__ == "__main__":
app.run(debug=True)前回はここまでコードを書きました。
パッケージをインポートしよう
「wtforms」から「StringFiled, PasswordField」をインポートします。
from flask import Flask, render_template
from flask_wtf import FlaskForm
-----------------------------------------------
from wtforms import StringField, PasswordField
-----------------------------------------------
app = Flask(__name__)
app.config['SECRET_KEY'] = 'secret'
@app.route('/form')
def form():
return render_template('form.html')
if __name__ == "__main__":
app.run(debug=True)これらを使うことでフォームに入力する項目を制限することができます。
- StringField: テキスト型の入力フォーム
- PasswordField: パスワードを入力するフォーム(入力した値が見えないもの)
その他の「フィールド(Filed)」についてはこちら。
classを定義しよう
先ほどインポートしたものを使ってクラスを定義してあげましょう。
from flask import Flask, render_template
from flask_wtf import FlaskForm
from wtforms import StringField, PasswordField
app = Flask(__name__)
app.config['SECRET_KEY'] = 'secret'
-----------------------------------------------
class LoginForm(FlaskForm):
username = StringField('ユーザー名')
password = PasswordField('パスワード')
-----------------------------------------------
@app.route('/form')
def form():
return render_template('form.html')
if __name__ == "__main__":
app.run(debug=True)ぜひ真似してみてください。
インスタンスを作成しよう
「@app.route~」の下に追記します。
from flask import Flask, render_template
from flask_wtf import FlaskForm
from wtforms import StringField, PasswordField
app = Flask(__name__)
app.config['SECRET_KEY'] = 'secret'
class LoginForm(FlaskForm):
username = StringField('ユーザー名')
password = PasswordField('パスワード')
-----------------------------------------------
@app.route('/form')
def form():
form = LoginForm()
return render_template('form.html', form=form)
----------------------------------------------
if __name__ == "__main__":
app.run(debug=True)form.htmlの中身を記述しよう
前回作成した「form.html」の中身を書いていきます。
<html>
<head>
<title>TestForm</title>
</head>
<body>
<h1>入力フォーム</h1>
<form method="POST" action="{{ url_for('form') }}">
{{ form.csrf_token }}
{{ form.username.label }}
{{ form.username }}
{{ form.password.label }}
{{ form.password }}
<input type="submit" value="送信">
</form>
</body>
</html>こんな感じにします。
確認してみよう
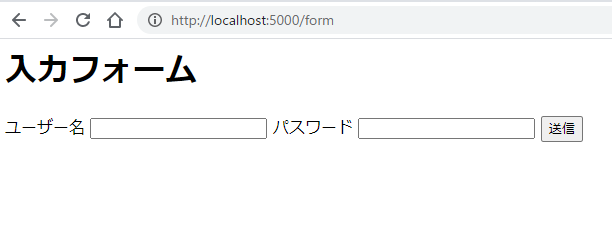
ではどうなったか確認してみましょう。

このように表示されたでしょうか。
これだと送信ボタンを押しても何も起こらないので「forms.py」側にまたコードを追記していきましょう。
from flask import Flask, render_template
from flask_wtf import FlaskForm
from wtforms import StringField, PasswordField
app = Flask(__name__)
app.config['SECRET_KEY'] = 'secret'
class LoginForm(FlaskForm):
username = StringField('ユーザー名')
password = PasswordField('パスワード')
-----------------------------------------------
@app.route('/form', methods=['GET', 'POST'])
def form():
form = LoginForm()
if form.validate_on_submit():
return '<h1>ユーザー名は {}. パスワードは {}.'.format(form.username.data, form.password.data)
return render_template('form.html', form=form)
----------------------------------------------
if __name__ == "__main__":
app.run(debug=True)これで「ユーザー名」と「パスワード」が表示されるはずです。
送信してみよう

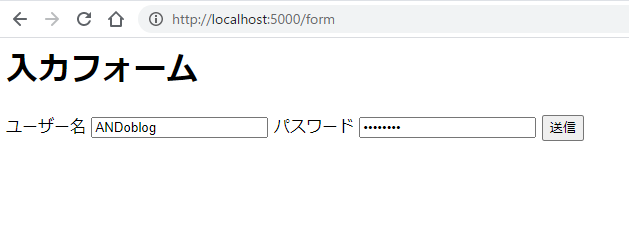
「ユーザー名」と「パスワード」を適当に入力してみます。

「ユーザー名」に「ANDoblog」、「パスワード」に「password」と入力していたのでそのまま表示されました。送信成功です。
まとめ
「flask-wtf」を使ってフォームを作成してみました。
このままだと入力フォームに制限がなく、なんでも入力できてしまいます。
「文字数」や「数値」を制限するには、もう一工夫必要のようです。
地道に頑張りましょう。
それではまた。

