【Python】ログイン機能を作る「Flask-Login」②
「ログイン機能を作る Part2」をやっていこうと思います。
今回は「flask_login」で使うページ(テンプレート)の実装をやっていきます。
「flask_login」を使ってみよう
ではまずインポートからしていきましょう。
まだ「ログイン機能を作る①」を見ていない方は下記からどうぞ。
「flask_login」について紹介しています。
①の記事はこちら。
「flask_login」をインポートしよう
from flask import Flask, render_template
from flask_login import LoginManagerテンプレートを作成しよう
基本的な使い方を知るうえで、今回は下記のテンプレート(html)を作成します。
- ログインページ・・・ログインするページ
- ログアウトページ・・・ログアウトするページ
- 会員ページ・・・ログインが必要なページ
- トップページ・・・ログインが不要なページ
この4つを作成していきます。
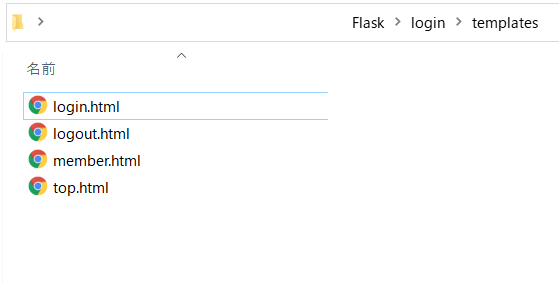
「html」ファイルは「templates」フォルダに入れるんですよね。
「Flaskのフォルダ構成」についてはこちら
login
├── login.py
│
└──templates
└── login.html
└── logout.html
└── member.html
└── top.html現在のフォルダ構成はこんな感じです。

「Flask」と「Flask-Login」を関連付けよう
まず初めに作成するアプリと「flask_login」を関連付けます。
from flask import Flask, render_template
from flask_login import LoginManager
--------------------------------------------------------------------------------------------------------
app = Flask(__name__)
login_manager = LoginManager()
login_manager.init_app(app)
app.config['SECRET_KEY'] = "secret"
ユーザーを読み込むためのコードを記述しよう
今は特に使いませんが、ログインしているユーザーを認証するためのものになります。
from flask import Flask, render_template
from flask_login import LoginManager
app = Flask(__name__)
login_manager = LoginManager()
login_manager.init_app(app)
app.config['SECRET_KEY'] = "secret"
--------------------------------------------
@login_manager.user_loader
--------------------------------------------それぞれの@app.routeを設定する
4つのページを実装していきます。
from flask import Flask, render_template
from flask_login import LoginManager
app = Flask(__name__)
login_manager = LoginManager()
login_manager.init_app(app)
app.config['SECRET_KEY'] = "secret"
@login_manager.user_loader
---------------------------------------------------------------------------------------------------------
@app.route('/')
def index():
return render_template('top.html')
@app.route('/member')
def member():
return render_template('member.html')
@app.route('/login')
def login():
return render_template('login.html')
@app.route('/logout')
def logout():
return render_template('logout.html')
if __name__ == "__main__":
app.run(host="localhost", debug=True)これでページ(テンプレート)を実装できました。
しかし「テンプレート(html)」の中身が空っぽなので、正常にアクセスできているかわかりづらいです。
少し中身をつけてみましょう。
htmlの中身を記述しよう
まずは「TOPページ(top.html)」を作ります。
top.html
<html>
<head>
<title>TOP</title>
</head>
<body>
<h1>TOP</h1>
<ui>
<li><a href='/member'>会員ページはこちら</a></li>
<li><a href='/login'>ログインはこちら</a></li>
<li><a href='/logout'>ログアウトはこちら</a></li>
</ui>
</body>
</html>これでリンクをクリックすれば、それぞれのページに飛べますね。
login.html
<html>
<head>
<title>Login</title>
</head>
<body>
<h1>ログイン</h1>
</body>
</html>logout.html
<html>
<head>
<title>Logout</title>
</head>
<body>
<h1>ログアウト</h1>
</body>
</html>member.html
<html>
<head>
<title>MEMBER</title>
</head>
<body>
<h1>会員ページ</h1>
</body>
</html>あとは「TOPページ」から飛んでいくページを作成しました。
実行して確認してみましょう。
ページにアクセスしてみよう
では「login.py」を実行して「localhost:5000」にアクセスしてみましょう。
「プログラムを実行する方法」はこちらをどうぞ。
では実行&アクセス。

「TOPページ」が表示されました。
それぞれのページも問題ないようです。
まとめ
今回は実装していくページ(テンプレート)を作成しました。
次回は、「会員ページ」をログインが必要なページにしていきます。
それではまた。