【WordPress】ボックスから文字が飛び出るのを直したい
「WordPressテーマ」の1つである「STINGER8」を使っているのですが、今までページ番号がボックスからはとび出るという問題がありました。
今回はこの問題を解決することができたので、原因と解決方法を紹介していきます。
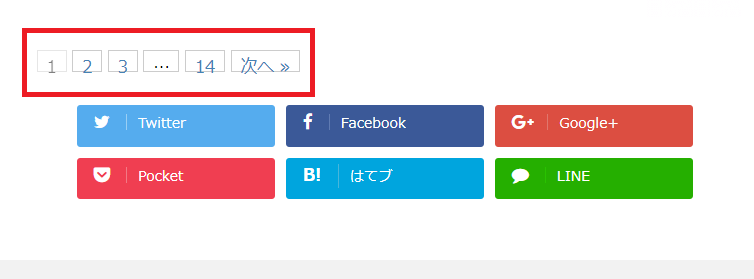
ボックスから文字がはみ出てしまう

上の画像を見ていただくと一目瞭然なのですが、ボックスから中身が飛び出しています。
いきなりですが、解決策を紹介します。
ボックスの中に文字を収めるには

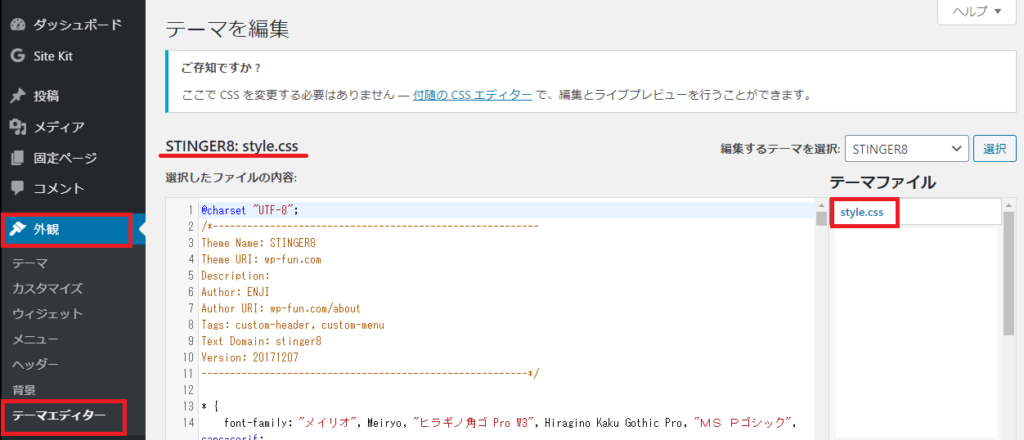
まずは「ダッシュボード」内の「外観」⇒「テーマエディター」を開きます。
そして右にある「テーマファイル」から「style.css」を開きましょう。

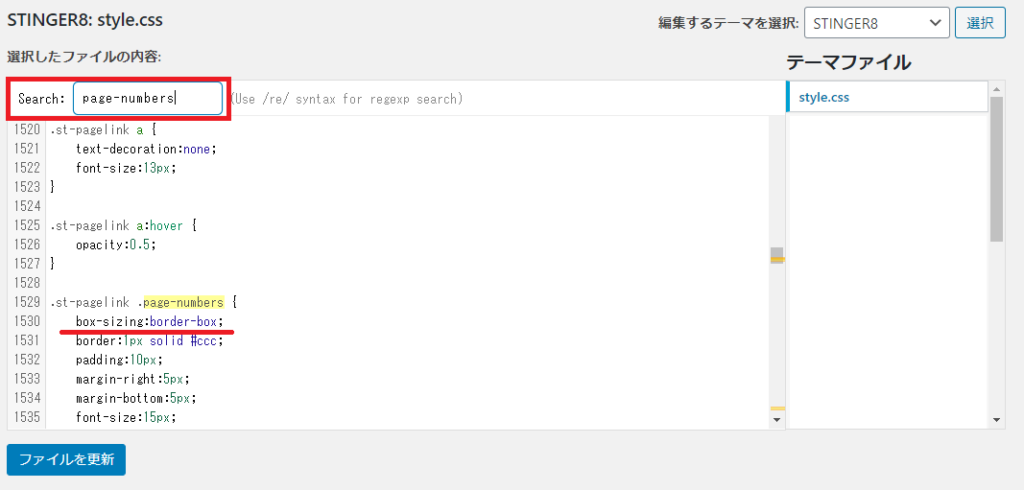
「page-numbers」というものを探していきます。
※検索窓を出すショートカットキーとして「Ctrl + F」があるので参考にしてください。
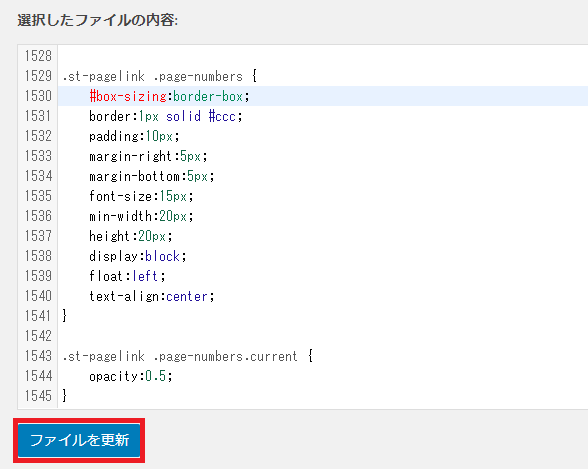
検索すると1529行目に「.st-pagelink .page-numbers」がヒットすると思います。
この中の「box-sizing」を操作していきます。

操作するといっても、先頭に「#」をつけて無効にするだけです。
では「ファイルを更新」します。

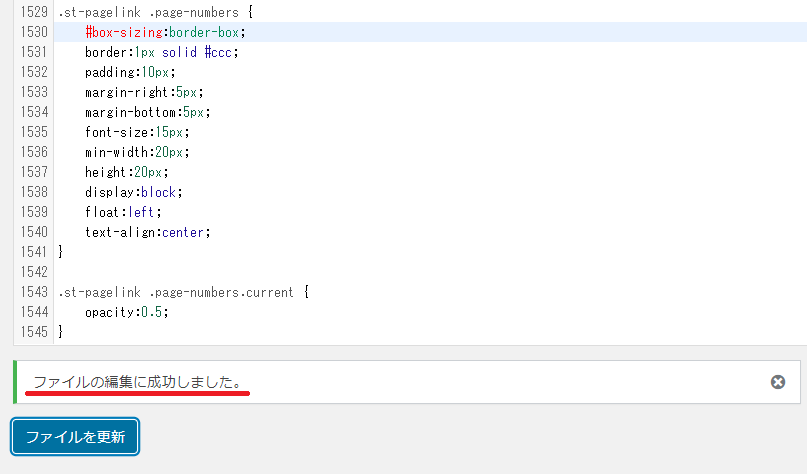
これで完了です。
確認してみましょう。

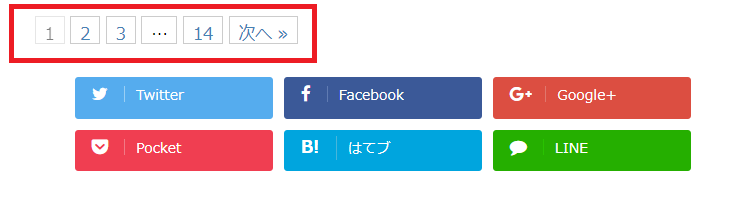
しっかりボックスの中に中身が収まっていますね。
原因はなんだろう?
では無効にした「box-sizing」についてみていきましょう。
box-sizingとは
ボックスのサイズを操作するプロパティとなっています。
その値を指定する上で、下記のどちらかを使用します。
- content-box: padding,borderをボックスの高さや幅に含まない
- border-box: padding,borderをボックスの高さや幅に含む
ボックスのサイズの中に、余白や線の大きさを含めるか含めないかを指定するものです。
.st-pagelink .page-numbers {
box-sizing:border-box;
border:1px solid #ccc;
padding:10px;
margin-right:5px;
margin-bottom:5px;
font-size:15px;
min-width:20px;
height:20px;
display:block;
float:left;
text-align:center;
}今回の場合は、「border-box」が指定されていました。
なおかつ「height: 20px;」と指定されているので飛び出してしまったと考えます。
別の対策法は?
原因から考えると「height」の方を変えても、直りそうな気がしますね。
「height: 25px;」に変えてみたところ

ボックスの中に中身が収まっていますね。
まとめ
今回は「WordPressテーマ」の「CSS」について紹介しました。
PC上で見ると直っていても、スマホで見てみると直っていない場合もあるので注意が必要ですね。
それぞれのデバイスで確認するか、「WordPress」の「カスタマイズ」で確認するようにしましょう。
それではまた。