【Python】Flask-WTFを使ってみる①
今回は「Flask-WTF」について紹介していきます。
これはFlaskでアプリを作成する際に、簡単に「フォーム(Form)」を作成できるものです。
実際に試していきたいと思います。
Flask-WTFを使ってみよう
実行環境
- Python(Anaconda3)
- Jupyter Notebook(Anaconda3)
- Anaconda Navigator(Anaconda3)
「Flask」についてはこちら。
flask-wtfをインストールしよう
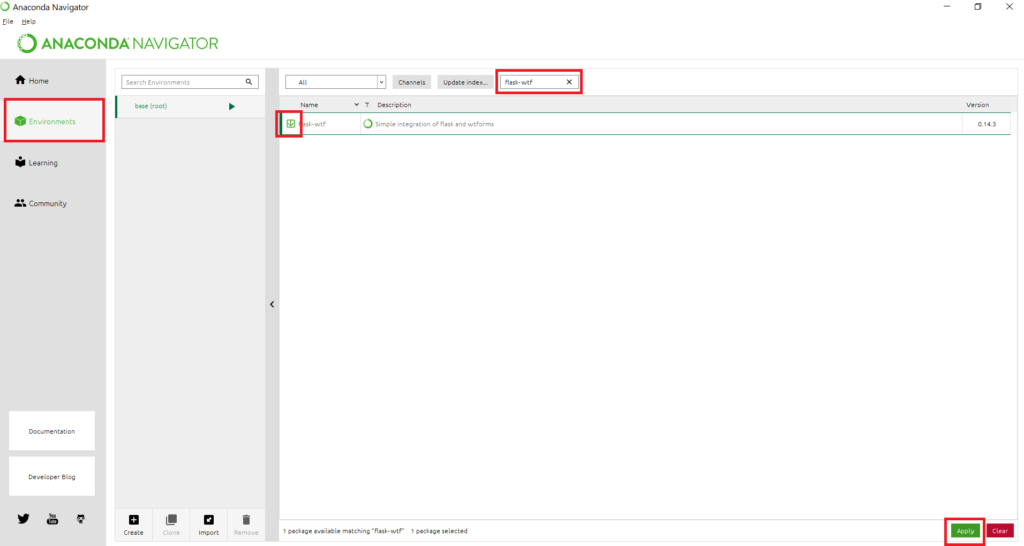
まず「Anaconda Navigator」で「falsk-wtf」をインストールしましょう。

「Anaconda Navigator」の使い方はこちら。
flask_wtfをインポートしよう
では「Jupyter Notebook」を開いて、「flask_wtf」をインポートしていきましょう。
今回作成するファイル名は「forms.py」とします。
from flask import Flask, render_template
from flask_wtf import FlaskFormコードをコピーして貼り付けましょう。
from flask import Flask, render_template
from flask_wtf import FlaskForm
-----------------------------------------------
app = Flask(__name__)
app.config['SECRET_KEY'] = 'secret'
@app.route('/form')
def form():
return render_template('form.html')
if __name__ == "__main__":
app.run(debug=True)form.htmlを作ろう
今回「フォーム(Form)」を作成する「HTMLファイル」を作成します。「HTMLファイル」は「templates」の中に作るんでしたよね。

これで、OK。
ローカルサーバにアクセスしてみよう
「forms.py」を起動してローカルサーバーにアクセスしてみましょう。
「forms.py」を起動する方法はこちら。

エラーなくアクセスできました。
まとめ
ここまでは「Flask」で掲示板を作成した時と同じですね。
復習をしました。
次回は「Flask-wtf」を使って「form.html」の中身を作っていきます。


“【Python】Flask-WTFを使ってみる①” に対して3件のコメントがあります。