ファビコン作成
ブログのファビコンが初期のままだったので自分で作成してみました。
その際に使用したアプリを紹介します。

ファビコンとは
favorite icon(フェイバリット アイコン)を略してfavicon(ファビコン)といいます。
faviconはサイトのシンボルみたいなイメージですね。

ペイント3D
自分はWindowsを使用しているので「ペイント3D」を使用しました。
Macの方だと「プレビュー」というものがありますね。
では作成の流れを紹介します。

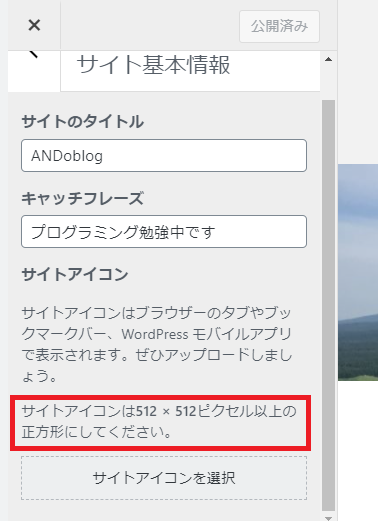
まずはサイズの確認をします。
WordPressのカスタマイズの中の「サイト基本情報」から確認できます。

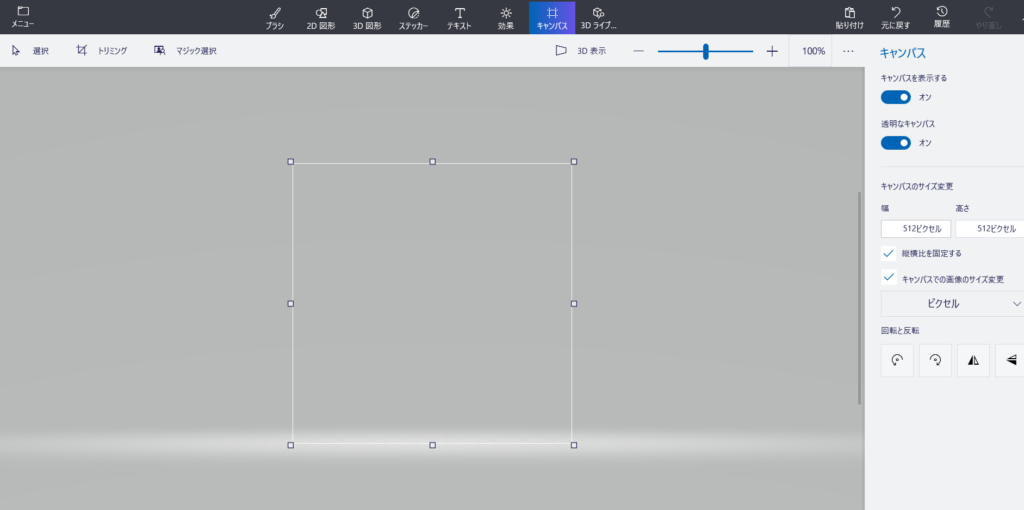
ペイント3Dの「キャンパス」を選びサイズを指定します。
また「キャンパスを表示する」、「透明なキャンパス」をオンにしてください。

「2D図形」を使用して作成しました。
自分のイメージに合わせて使い分けましょう。

最終的にはこれで落ち着きました。
「ANDo」が隠れているのと自分の好きな「コーヒー」と「オムライス」を入れてみました。
今度は3Dにも挑戦したいですね~
初めてのデザインなのでこれくらいでいいでしょう。笑
みなさんも自分で作成したファビコンを設定してみましょう。
愛着が更に湧くと思います!
ではまた。

